
Mobile-Friendly Content Design for MOOCs: Challenges,
Requirements, and Design Opportunities
Jeongyeon Kim
School of Computing, KAIST
Daejeon, South Korea
Yubin Choi
School of Computing, KAIST
Daejeon, South Korea
Meng Xia
School of Computing, KAIST
Daejeon, South Korea
Juho Kim
School of Computing, KAIST
Daejeon, South Korea
ABSTRACT
Most video-based learning content is designed for desktops with-
out considering mobile environments. We (1) investigate the gap
between mobile learners’ challenges and video engineers’ consid-
erations using mixed methods and (2) provide design guidelines
for creating mobile-friendly MOOC videos. To uncover learners’
challenges, we conducted a survey (n=134) and interviews (n=21),
and evaluated the mobile adequacy of current MOOCs by analyz-
ing 41,722 video frames from 101 video lectures. Interview results
revealed low readability and situationally-induced impairments as
major challenges. The content analysis showed a low guideline com-
pliance rate for key design factors. We then interviewed 11 video
production engineers to investigate design factors they mainly
consider. The engineers mainly focus on the size and amount of
content while lacking consideration for color, complex images, and
situationally-induced impairments. Finally, we present and validate
guidelines for designing mobile-friendly MOOCs, such as provid-
ing adaptive and customizable visual design and context-aware
accessibility support.
CCS CONCEPTS
• Human-centered computing → Empirical studies in HCI
;
User studies; Empirical studies in ubiquitous and mobile computing.
KEYWORDS
Mobile Learning; MOOCs; Video-based Learning; Learning Di-
culty; Content Design
ACM Reference Format:
Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim. 2022. Mobile-Friendly
Content Design for MOOCs: Challenges, Requirements, and Design Oppor-
tunities. In CHI Conference on Human Factors in Computing Systems (CHI
’22), April 29-May 5, 2022, New Orleans, LA, USA. ACM, New York, NY, USA,
16 pages. https://doi.org/10.1145/3491102.3502054
Permission to make digital or hard copies of all or part of this work for personal or
classroom use is granted without fee provided that copies are not made or distributed
for prot or commercial advantage and that copies bear this notice and the full citation
on the rst page. Copyrights for components of this work owned by others than the
author(s) must be honored. Abstracting with credit is permitted. To copy otherwise, or
republish, to post on servers or to redistribute to lists, requires prior specic permission
and/or a fee. Request permissions from [email protected].
CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
© 2022 Copyright held by the owner/author(s). Publication rights licensed to ACM.
ACM ISBN 978-1-4503-9157-3/22/04.. . $15.00
https://doi.org/10.1145/3491102.3502054
1 INTRODUCTION
Mobile learning has gained popularity and has been a key dri-
ver in enabling ubiquitous learning [
55
,
64
]. In addition, major
online learning and Massive Open Online Courses (MOOC) plat-
forms including edX [
19
], Coursera [
38
], Khan Academy [
40
], and
Udemy [
41
] provide mobile apps to support learning on mobile
devices. Despite the rise in popularity, mobile video-based learn-
ing has physical (e.g., small screen size) as well as environmental
(e.g., limitations on sensory channels posed by ambient noise and
light) [
66
] constraints. Existing learning frameworks suggest that
tiny font sizes and content-heavy lecture materials on small screens
increase learners’ cognitive load [
47
,
70
,
71
] and lower judgments
of learning (JOLs) [
25
,
63
]. Meanwhile, situational factors such as
ambient noise [
76
], ambient light [
21
], and the mobile state of the
learner [
21
,
66
] may saturate mobile learners’ visual and auditory
channels and cause situationally-induced impairments and disabili-
ties (SIIDs). Prior work revealed that SIIDs might impede learning,
deteriorating text legibility [
54
], reading comprehension, and cogni-
tive performance [
2
]. Furthermore, most of the existing educational
videos have been primarily designed for desktop environments.
Although a body of research suggested design guidelines for mobile
educational apps and websites [
20
,
42
,
53
,
67
], few studies have con-
tributed guidelines specic to mobile video-based learning content.
Unlike static content, educational videos are temporally dynamic
with both audio and visual information, and contain unique de-
sign components such as talking-head instructors and real-time
handwriting. Also, existing literature mainly focuses on the learner
side, leaving how designers currently consider the diculties of
the learner side in the design process largely unknown.
To ll in this gap, we conducted quantitative and qualitative anal-
ysis on the visual design of video content that causes readability
issues and SIIDs from three perspectives: (1) learners (through sur-
veys and interviews), (2) video content (through content analysis),
and (3) video production engineers (through interviews).
To uncover the challenges learners face in mobile MOOC learn-
ing, (1) we surveyed 134 learners and conducted follow-up inter-
views with 21 learners. The results revealed two main diculties
learners experience with visual content design: readability issues
and limitations on sensory channels. We then evaluated whether
the current MOOC videos are suitable for mobile learning. Through
the content analysis, we diagnosed how severe the problem is,
CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
thereby quantifying deciencies of current design and guiding im-
provement schemes. (2) We analyzed 41,722 video frames sampled
from 168,508 frames in 101 courses from MOOC platforms by ap-
plying the known design guidelines. The content analysis results
showed a low guideline compliance rate for the key readability
design factors (2.79% for font size, 74.20% for the amount of text,
0.94% for the font size of the text in the image, 66.22% for color
contrast between text and background). (3) Finally, we interviewed
11 video production engineers to investigate how they currently
consider the learners’ challenges. The results showed that read-
ability is the biggest concern, and they focus on the font size and
amount of content. Meanwhile, little attention has been paid to
complex images and images with text in the design process, which
was the major learner-reported diculty. In addition, engineers do
not pay signicant attention to situationally-induced impairments
of learners in the design process. The ndings imply a gap between
learners’ challenges and engineers’ design considerations.
Based on the noticeable ndings from the study of learners, engi-
neers, and video content, we suggest a set of design guidelines for
creating mobile-friendly MOOCs. We then validated the suggested
guidelines through an evaluation session with video production
engineers. The engineers’ ratings on each guideline item demon-
strated the guideline’s clarity and applicability. We further discuss
design opportunities for future research, which include providing
adaptive and customizable visual design and context-aware accessi-
bility support. The contributions of this paper can be summarized
as follows:
•
An identication of the gap between learners’ challenges
and video production engineers’ design considerations on
mobile MOOC learning
•
A mixed-methods analysis of mobile MOOC learning expe-
riences encompassing three aspects: learners, MOOC video
content, and video production engineers
•
A set of validated design guidelines for video production
engineers and content designers in designing mobile-friendly
MOOCs
2 RELATED WORK
Here we introduce existing work on (1) content design for educa-
tional videos and (2) design guidelines for mobile learning.
2.1 Content Design for Educational Videos
Studies of content design for educational videos mainly lie in two
branches: lecture types and visual design elements. First, studies
have explored how dierent lecture types aect student engage-
ment [
8
,
24
]. For instance, Guo et al. [
24
] analyzed 6.9 million video
watching sessions from four courses. They found that talking-head
videos and Khan-style tablet drawings are more engaging than
slide-based, programming/coding, and classroom recordings.
Other work highlighted the importance of visual design elements
in the learning process, such as text and images. Inappropriate font
sizes [
47
] impose cognitive load with reduced readability and lower
judgments of learning (JOLs) [
25
,
63
]. Besides, an excessive amount
of words increases the cognitive load [
47
,
71
] and information over-
load [
1
]. Image elements can also increase the cognitive load by
splitting learners’ attention when multiple images are presented at
once [
46
,
47
] or when the graphics are too complex [
27
,
74
]. Due to
the importance of visual designs in a learning context, several stud-
ies [
14
,
72
] emphasized readability as a key factor in mobile content
design. Also, Cross et al. [
15
] used crowdsourcing to improve the
legibility of educational videos.
However, existing literature has only covered content design
for instructional videos or mobile learning websites, leaving the
intersection area —- mobile video-based learning —- unexplored.
Furthermore, previous work mainly focused on learners’ perspec-
tives, not involving content creators’ viewpoints or interactions
between two groups. To ll in this gap, we investigated challenges,
perceptions on current content design, and design opportunities
from both perspectives of learners and video production engineers.
2.2 Design Guidelines for Mobile Learning
Mobile learners have dierent requirements from desktop users due
to the constraints such as limited screen sizes and distracting mobile
learning environments. In consideration of these user needs, several
studies suggested guidelines for mobile learning applications, such
as interface design (e.g., menu, links, and navigation between pages,
etc.) [
23
] and framework for mobile learning design considering
learning contexts [
59
]. O’Malley et al. [
57
] also presented usability
guidelines for mobile learning, which includes segmenting video
content into small chunks and giving controls to learners to adjust
the pace of learning. Later on, Wang et al. [
73
] gave practical rec-
ommendations on utilizing caption, icon, and color to guarantee an
adequate mobile learning experience. Huber et al. [33] introduced
video interface concepts that are GUI-based and touch-based to
enhance mobile video browsing. Meanwhile, other research sug-
gested recommendations for the instructional design of mobile
learning. Stanton et al. [
68
] investigated how the characteristics of
mobile environments are reected in the procedure of designing
mobile learning based on Bloom’s pedagogy. Mandula et al. [
50
]
recommended instructional designers to limit the graphic content,
shorten the lecture length, and support multimedia content for
mobile video learning.
Nonetheless, existing guidelines and recommendations are lim-
ited to educational websites, applications, and instructional design,
which calls for design guidelines for visual and audio elements of
mobile video-based content. The visual and audio elements are the
main factors that aect mobile learning experience since mobile
environments pose physical (e.g., limited screen sizes) and contex-
tual (e.g., ambient noise) constraints on visual/auditory channels.
Furthermore, validated mobile video learning guideline that con-
siders the transitional characteristic (e.g., temporal mappings with
audio) and unique design components (e.g., talking-head instruc-
tors, real-time handwritings) of video-based learning content is
needed. To that end, our research suggests design guidelines based
on empirical evidence and their applicability and utility evaluation
from the content creators.
3 STUDY1: LEARNER PERSPECTIVES
To investigate the diculties of mobile learners when consuming
video-based lectures, we conducted surveys and follow-up inter-
views with mobile MOOC learners.

Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
3.1 Survey Study
3.1.1 Survey Protocol. The survey questions include demographic
questions, mobile learning context (e.g., devices, learning platforms,
subjects, and situations in which learners take mobile MOOCs),
learning behaviors (e.g., how frequent and how long for mobile
MOOC lectures), and diculties on visual design elements (e.g.,
text, image, and color). The question on design elements provides
ten multiple-choice options (Table 5 1st, 2nd column) that are most
frequently reported as main visual factors by the existing 25 design
guidelines. The 25 guidelines (Table 5) are selected from the litera-
ture, which are the guidelines for visual design elements of educa-
tional content. The survey also contains multiple-choice questions
about which lecture type causes the diculties in mobile learning.
We provided eight lecture types based on an existing taxonomy of
video lecture styles [
11
,
13
,
16
,
35
,
58
] as multiple-choice options: an-
imation, recorded classroom, programming/coding, hand-drawing,
interview/discussion, screencast, slide-based, and talking-head. We
ended the survey with a section for respondents to leave their email
if they were open to a follow-up interview. We added the detailed
survey questions in the supplementary materials.
3.1.2 Respondents and Recruitment. We recruited 134 respondents
(43 female, 90 male, one prefer not to specify) with ages ranging
from 18 to 74 (18-24: 40, 25-34: 73, 35-44: 16, 45-54: 4, 65-74: 1) from
11 countries (South Korea: 48, Brazil: 25, The United States: 23,
India: 22, Others: 16) through Amazon Mechanical Turk (AMT) and
advertisement posts on online university communities. We ensured
that all respondents had a mobile MOOC learning experience by
asking them to upload a mobile screen capture of learning history
or certicate from MOOC platforms.
3.2 Interview Study
3.2.1 Interviewees. To get a deeper understanding of the learn-
ers’ challenges and requirements in mobile MOOC learning, we
followed up with a subset of respondents who left their email ad-
dresses in the survey response. We reached out to 56 surveyors by
email, and 21 responded (13 male, 8 female). We provided a $10
Amazon gift card as compensation for each interviewee. Their age
ranged from 18 to 44 years old. Interviewees were from South Korea
(11), Brazil (4), the U.S. (3), India (2), and Canada (1). We refer to
these interviewees as P1 through P21.
3.2.2 Interview Protocol. We conducted semi-structured interviews
remotely using an online communication tool, Zoom, and audio-
recorded the interviews under consent. The interviews took 30-40
minutes with four main sections: (1) whether they think the current
visual design of MOOCs is suitable for mobile environments; (2)
the main visual design elements that have caused diculties in
mobile MOOC learning; (3) the lecture types they experienced on
mobile devices and challenges of each lecture type; and (4) how
they currently deal with the diculties and their features they want
to have to mitigate the challenges mentioned above, regardless of
technical feasibility. The complete set of questions is included in
the supplementary materials.
3.2.3 Interview Analysis. To analyze learners’ challenges caused
by visual design elements and types of lectures, we followed an
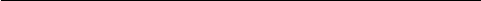
Figure 1: Example of learner-reported challenges from sam-
pled video lectures. (Lecture Source and License: Mike Fitz-
patrick, James Freericks, Leonard E. White, Barbara Oakley)
iterative coding process [
32
]. The two authors coded three ran-
domly selected interview transcripts from the dataset using the
codebook. We then computed Cohen’s kappa to access inter-rater
reliability. The average Cohen’s kappa score across all codes was
0.85 (SD=0.05, ranging from 0.80 to 0.89) with an average of 92.75%
agreement. Each of the two authors then coded the remaining inter-
views independently. After independent coding, they met to discuss
in two 1-hour meetings the interpretations, discrepancies until they
reached a consensus on the codebook. They adjusted their coded
data accordingly.
3.3 Survey and Interview Results
Results show that the mobile phone and tablet PC were the primary
device used for mobile learning. 68% of respondents reported using
mobile phones, 31% tablet PC, and 1% laptops. In terms of mobile
MOOC learning frequency, 33% of respondents replied 3-5 times a
week. The learners did mobile learning during their free time (42%)
and while commuting (36%). The respondents’ experiences cover
a wide range of subjects and lecture types. The complete survey
results are in the supplementary materials. We analyzed learners’
challenges with visual design elements and lecture types in mobile
learning environments. The list of challenges and frequencies of
responses are presented in Table 5. The readability issues caused
by small font size, dense text, and small text in complex images
were primary pain points, followed by challenges related to image
elements such as small image sizes and too many images.
3.3.1 Challenges on Visual Design Elements. In general, many in-
terviewees (16 out of 21 in the interview) shared that the visual
design of current MOOC content is not suitable for mobile devices
(Fig. 1). We organize the reasons by visual design elements below.
Text Element
Small Font Size (survey: 63/134, interview: 19/21).
The small
font size was the most frequently reported pain point in both the
interview and the survey. P19 reported that he “relies on the audio
instead of trying to read the small fonts ” and others (P4, P12, P20) re-
watched the content using large-screen devices later. The problem
deteriorated further due to the distracting learning environments.
For example, P11 stated that “When I’m on the bus, small fonts cause

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
eye fatigue and motion sickness.” Meanwhile, the readability issue
even causes dropouts. In contrast, interviewees “could bear with
small fonts in stable environments such as home or library”(P20)
even with the small mobile screens. P17 also mentioned that “I
have readability issues when I’m working out, but I don’t have any
(issue) when I’m home.” In other words, learners’ preferences and
requirements dier depending not only on the screen size but their
context and environment.
The most commonly used solution to address the small font
size was zooming in on the video content. However, all of the
interviewees pointed out the inconvenience of the current pinch-
zoom interaction of the video interface of MOOC platforms. Some
interviewees (P1, P5, P6, P7, P11, P16, P18) found it irritating to
keep zooming in content every scene changes. P11 commented on
the inconvenience of adjusting the zoomed area, stating that “It’s
annoying to move the zoomed area back and forth since zooming
always results in part of the content getting cut o.” P6, on the other
hand, encountered technical issues while using zoom interaction,
which resulted in unwanted actions such as exiting full-screen mode
and scene transitions. Interviewees wanted element-wise and tap-
based zoom interaction, which would allow them to enlarge certain
design elements such as textboxes or images without cutting o
(P10). They suggested an automatic zoom-in feature that enlarges
the current spot on the slide being explained.
Dense Text (survey: 36/134, interview: 8/21).
Several intervie-
wees (P1, P7, P9, P10, P12, P16, P18) complained that text-heavy
content on mobile screens makes it dicult for them to concentrate.
Because of the dense text, P12 abandoned mobile learning and used
a laptop to rewatch the lecture. P16 suggested that “chucking long
lines of text can mitigate the problem” and P18 proposed “reducing
the amount of text responsively to t the mobile display.” On the other
hand, P10 wanted more cues such as highlighting on the current
explanation spot since “it’s easy to lose the instructor’s explanation
spot in the lecture material in the distracting mobile environments.”
Inappropriate Text Spacing (survey: 18/134, interview: 4/21).
P7 and P20 said that the inappropriate text spacing and line spacing
make text harder to read on a mobile device.
Inappropriate Font Style (survey: 14/134, interview: 0/21).
Inappropriate font style was not mentioned by interviewees, while
14 respondents in the survey reported this issue.
Image Element
Image Containing Text (survey: N/A, interview: 9/21).
Since
"image containing the text" was not included in multiple-choice
options in the survey, we have no such data to report as a survey
result. However, nine interviewees stated that the main challenge
with images was the small text contained in the images. The font
sizes of labels in charts and graphs were often too small to read (P2,
P10, P20). P10 complained that he “should rely on the instructor’s
narration without access to the small labels in the graphs.” This
happened especially when the images were copied and pasted from
the sources such as textbooks without adjusting font sizes.
Complex Images (survey: 32/134, interview: 7/21).
Complex
images include graphs, charts, tables, and infographics. P3 men-
tioned that “complex images with subtle details were not recognizable
even if they are presented as full-screen images”. They were using
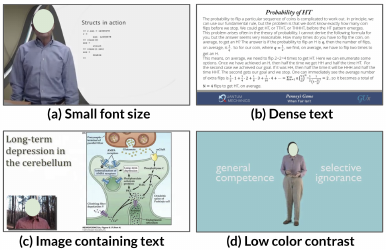
Figure 2: Eight lecture types summarized from existing
work [11, 13, 16, 35, 58]. (Lecture Source and License: Joe
Warren, Rajagopal Raghunathan, John Guttag, Anusuya
Chinsamy-Turan, Autonomous Robots Lab)
pinch-zoom interactions to mitigate the problem. Similar to in-
terviewees’ comments on the small font sizes, P10 wanted to use
element-wise and tap-based zoom interaction for the complex im-
ages.
Small Image Size (survey: 51/134, interview: 5/21).
Similar to
interviewees’ comments on complex images, some interviewees
(P1, P11) complained about the text inside the small images, stating
“I had no diculties with simple and straightforward pictures even
their sizes are small, but I could not read the text inside the small-sized
images.” (P1). On the other hand, P3 pointed out that the size of
the images was not a problem since most of the complex images
are displayed in full-screen mode. However, he needed additional
zooming in or cropping for interest in complex images.
Too many images (survey: 23/134, interview: 3/21).
One in-
terviewee found it challenging to know which image is currently
being explained by an instructor (P10). P1 stated that he is “easily
overwhelmed by many images on small mobile screens compared to
desktop environments”.
Color
Low Color Contrast (survey: 19/134, inter view: 3/21).
Some
interviewees (P20, P2) encountered readability issues due to the
low color contrast between the fonts and background. According
to P2, a fancy background with a low color contrast with text, in
particular, decreases the readability of the content: “It’s hard to
read text on fancy graphics such as background using the Chroma
Key technique. It might make the lecture more engaging in desktop
environments, but readability is more important for me on mobile
screens.”
Too Bright Color (survey: 15/134, interview: 2/21).
Intervie-
wees explained that bright colors cause eye fatigue when mobile
environments have low lighting. P5 and P16 wanted to have a dark
mode option for video content.
3.3.2 Challenges per Lecture Type. We now report mobile learn-
ers’ challenges for each lecture type (Fig. 2). The four major pain
points were content-heavy lecture material (in slide-based, program-
mingcoding), low readability & legibility (in slide-based, screencast,
recorded classroom, hand-drawing, programmingcoding), lack of vi-
sually organized lecture material (in talking-head, interview/discussion),
and the unavailability of following software tutorials or coding
practice (in the screencast, programmingcoding).
Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
Talking-head (survey: 89/134, interview: 3/21).
The main pain
point of talking-head was a lack of visually organized lecture mate-
rial such as on-screen text and lecture slides. Some interviewees (P7,
P9) preferred to have visual lecture material in mobile learning, par-
ticularly when their auditory channel becomes unavailable in noisy
environments. P7 additionally stated that “it was hard to get lecture
content organized in the head in distracting environments without
on-screen lecture material that provides a summary at-a-glance.” (P7).
Although displaying the instructor’s talking-head is engaging,
picture-in-picture talking-head along with main content “decreases
readability limiting space for main content” (P2) and “split attention
in already distracting mobile environments” (P17, P18). For this rea-
son, P2 wanted to turn on and o the picture-in-picture talking-head
as needed, and P19 suggested toggling feature to switch between
lecture types.
Slide-based (survey: 84/134, interview: 8/21).
While the slide-
based lecture is a commonly used lecture type in MOOCs, intervie-
wees found it challenging to consume it in mobile environments
due to the content-heavy lecture materials, low readability, and
limitations on visual channels. The text and images in lecture slides
incurred visual load to interviewees in mobile environments. P12
and P14 pointed out that slide-based lectures usually contain more
content than other lecture types, such as taking-head. P12 said that
“I don’t take slide-based courses on mobile phones since it’s hard to con-
centrate on text and images on small screens.” P1 and P5 mentioned
the readability issues due to the small text in the slides. Furthermore,
the distracting mobile environments, especially when interviewees
are on the move, limit access to visual lecture materials (P12).
Hand-drawing (survey: 44/134, interview: 7/21).
The main
diculty was the legibility of the handwritten text. Some intervie-
wees (P1, P6) explained that the font size of the handwritten text
was small, and others (P2, P4, P14, P15, P21) complained about the
poor handwriting of the instructor.
Screencast (survey: 44/134, interview: 4/21).
Interviewees found
it dicult to follow the screencast lectures for two reasons. First,
the shared desktop screens were not readable on mobile devices
due to the small UI elements (e.g., mouse pointer, buttons) and tiny
text (P7, P18, P21). Second, some interviewees pointed out the un-
availability to practice the screencast tutorials using mobile devices.
According to P10, “it is hard to take screencast lectures without actual
practice on desktops.”
Programming/coding (survey: 55/134, interview: 8/21).
Sim-
ilar to screencasts, programming/coding lectures also had low
readability, and interviewees could not practice coding on mobile
screens. For example, many interviewees (P2, P7, P14, P15) com-
plained that long code lines were not readable and digestible on
small screens. Meanwhile, due to the unavailability of coding prac-
tice, some interviewees (P2, P10, P11) did not use mobile devices
for the lectures containing coding practices, stating “I use mobile
phones for the theoretical part of programming lectures and move
to a laptop for the coding part.” (P10). P21 mentioned the limited
keyboard input as a challenge on mobile coding. Some interviewees
suggested providing an interactive code editor embedded in the
video content, which enables scrolling on long lines of code (P7)
and displaying small chunks of code in a single video frame instead
of screencasting the mere code editor (P10).
Recorded Classroom (survey: 60/134, interview: 3/21).
Inter-
viewees avoided taking recorded classroom lectures on mobile de-
vices since it is hard to read chalkboard writings: “the instructor’s
writing on the chalkboard was not legible” (P3).
Animation (survey: 63/134, interview: 0/21).
Although only
two interviewees (P20, P21) have a mobile learning experience
with the animation type, they both showed a strong preference for
the animation type. P20 found it “most engaging and interesting”
and P10 said that “other lecture types such as slide-based type and
screencast type should be redesigned to be suitable for mobile devices,
but animation type does not nee d the mobile-specic version.”
Takeaways.
To summarize the survey and interview results, the
readability issues were mainly caused by small font size and dense
text. In particular, slide-based, hand-drawn, and programming lec-
tures deteriorated readability and legibility problems. On the other
hand, learners’ situational auditory impairments worsen due to
a lack of visually organized learning materials to compensate for
the saturated auditory channel, especially in talking-head lectures.
Other noticeable ndings include that the inappropriate designs
can lead mobile learners to dropouts and learners’ requirements in
mobile environments vary depending not only on the screen size
but their context.
4 STUDY2: CONTENT ANALYSIS
In this section, we evaluated the mobile adequacy of MOOC videos
based on existing visual design guidelines. Through the content
analysis, we diagnosed how severe the learners’ diculties are and
quantied deciencies of the current design, guiding improvement
schemes.
4.1 Data Set
We evaluated 101 MOOCs selected by Class Central, a search en-
gine and review site for MOOCs. We sampled 51 courses based on
their popularity and 50 courses from top user reviews [
37
,
39
]. We
selected the top 51 and 50 courses from the lists, respectively, except
those whose language is not English and to which we had no access
(e.g., limited registration period). Two of our authors selected the
video frames considering the diversity of the design elements and
lecture material. Our nal set comprises courses from 64 institu-
tions in 19 countries across ve MOOC platforms, Coursera (54),
edX (25), FutureLearn (19), Complexity Explorer (2), and an Inde-
pendent University (University of Urbino). The complete course list
is added in the supplementary materials. The 101 sampled courses
contain 3,951 video clips with an average length of 8.1 minutes
(min = 12 seconds, max = 54.85 minutes, SD = 6.63 minutes). For
each video clip, we detected video frames by calculating edge-based
dierences to extract unique lecture material [
2
,
43
,
79
], ending up
with 168,514 frames (M = 1668.5 frames/course, SD = 2599.6). To
normalize the number of frames per course, we randomly sampled
500 (1/5 of standard deviation) video frames from each course. For
38 courses containing frames smaller than 500, we used all of the
frames without ltering. The average number of frames per course
after the normalization was 413, ranging from 31 to 500. In total,
we analyzed 41,722 frames.

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
4.2 Evaluated Design Guidelines
Instead of analyzing all the visual design factors, we selected repre-
sentative ones based on learners’ interview results. In the interview,
the top four challenges learners faced in mobile MOOC learning
for each category were small font size (19 out of 21 learners), im-
ages containing text (9 out of 21), dense text (8 out of 21), and low
color contrast (3 out of 21 learners). Besides, the interview showed
that learners’ perception of dierent visual elements is aected
by lecture types. For example, learners suered from the dense
text, mainly in programming/coding lectures. Hence, we analyzed
the guideline compliance rate for the four visual design elements—
font size, word count, the font size of the text inside an image,
color contrast—across dierent lecture types. For comparison, we
estimated the font size in video lectures that are displayed on the
most common mobile screen size at the time of analysis: 5.5-inch
diagonal size [46, 48].
4.3 Results of Guideline Compliance Analysis
The overall compliance rates of each design element are shown in
Table 1. We present the guideline compliance rate of each design
element across dierent lecture types as follows.
4.3.1 Distribution of Lecture Types. The sampled set covered all
eight types of video production. The talking-head (37.8%) was
most common followed by slide-based (34.6%), interview-discussion
(11.4%), class recording (5.8%), programming/coding (4.7%), screen-
cast (4.3%), hand-drawing (0.8%), and animation(0.5%) among 41,722
frames.
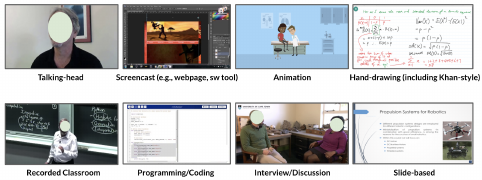
Figure 3: The font size compliance rate across dierent lec-
ture types based upon existing guidelines.
4.3.2 Font size. The suggested body text size in a mobile device
is 17pt by the Human Interface Guidelines of Apple [
36
]] and 16
pt by Google Material Design Guideline [49]]. We also considered
guidelines for presentation slides that suggest 28 pt[
4
,
31
] as the
minimum font size. To evaluate the font size, we unied the dier-
ent font size units (pt, px, sp) into a point (pt) for ease of comparison.
Then we used the Pytesseract OCR engine, which showed reliable
accuracy in previous work [
34
,
78
,
79
], to detect font sizes. The aver-
age font size was 13.9pt (SD=8.57, min=1.14, max=80.50). Adopting
Apple and Google’s guidelines, 75.5% of the video frames had font
sizes smaller than 16pt. Adopting the guidelines for presentation
slides, 97.2% of the video frames had font sizes smaller than 28pt.
We then investigated the guideline compliance rate across eight
lecture types (Fig. 3). Overall, more than 50% of video frames con-
tained font sizes smaller than 16pt except for animation, revealing
that font size guidelines are not followed in most lecture types.
Especially for programming/coding and screencast lecture type,
over 95% of the video frames did not meet the 16pt standard. These
results match the learners’ survey and interview results: font size
was the main pain point across lecture types, particularly for pro-
gramming/coding and screencast lectures.
Figure 4: The word count compliance rate across dier-
ent lecture types based upon existing guidelines. Program-
ming/coding, screencast, slide-based lectures were the bot-
tom three.
4.3.3 Word count. Using less than 45 words per presentation slide
is recommended [
5
], while stricter guidelines advise using less than
20 words per slide [
6
,
69
]. The average of word counts was 46.2
(SD=73.2, min=1, max=2431). Of the sampled frames, 25.8% had
more than 20 words, and 15.1% contained more than 45 words. We
used the Pytesseract OCR engine to detect the words. The guideline
compliance rate across lecture types is shown in Fig. 4. Program-
ming/coding, screencast, and slide-based were most text-heavy,
with 72.1%, 58.8%, and 24.7% of frames having more than 45 words,
respectively. This analysis result was parallel with Section 3: dense
text was the second most frequently reported pain point by learn-
ers, especially for programming/coding, screencast, and slide-based
lectures.
4.3.4 Font Size of Text Inside Images. We evaluated the font size of
any text inside images (e.g., graphs, tables, etc.) using the Pytesser-
act OCR engine. A total of 1,278 video frames had images with
text inside them and the mean font size was 11.15pt (SD=6.51pt,
min=2.42pt, max=81.65pt). The three lecture types, including talking-
head, slide-based, animation, contain images with text from our
dataset. Our results show that 95.0% of the frames had font sizes
smaller than 16pt, and 99.0% of the frames had font sizes smaller
than 28pt. These conrm the ndings in learner interviews: among
11 interviewees who claimed diculties with image elements, 9
of them had problems with the font size of the text inside images.
Fig. 5 shows the compliance rate across the three lecture types that

Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
Design Element Existing Guidelines Guideline Compliance Rate
Font size
above 28pt 2.79%
above 16pt 24.5%
Word count
below 20 words 74.2%
below 40 words 84.9%
Font size of text in images
above 28pt 0.94%
above 16pt 5.00%
Color contrast
above 7 66.2%
above 4.5 80.0%
Table 1: The guideline compliance rates of sampled video frames for the three design elements based on existing guidelines.
Figure 5: The font size compliance rate of text in images
across dierent lecture types based upon existing guidelines.
The compliance rates are lower than 15% across all three lec-
ture types.
contain images with text. More than 85% of fonts from all three
lecture types violate the guideline. The extremely low guideline
compliance rate indicates that engineers’ careful consideration of
font size is needed when designing images containing text.
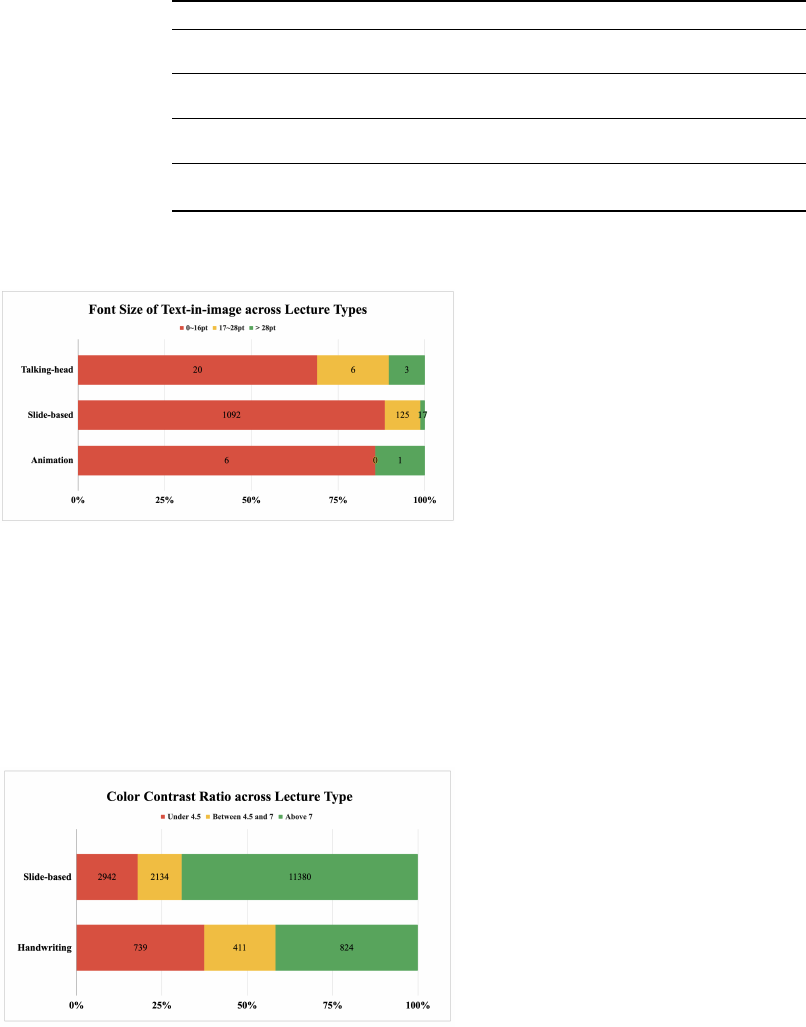
Figure 6: The guideline compliance rate of color contrast ra-
tio across dierent lecture types. About 70% of color contrast
from the slide-based lecture type complies with the guide-
line while 40% from the handwriting type complies with the
guideline with a higher ratio than 7.0:1.
4.3.5 Color Contrast. We calculated the color contrast ratio be-
tween the background color and font color of 10,420 video frames
that contain text elements in them. 33 frames were excluded for
having too low a contrast ratio due to the patterned background
or low resolution. We rst extracted color palettes from each text
box in video frames and compared the color contrast between the
most dominant color value and the second frequent color value.
Two types of lectures, including slide-based and handwriting types,
out of 8 lecture types contain text boxes with which we can esti-
mate the color contrast ratio. Web Content Accessibility Guidelines
(WCAG) [
7
] level AA suggests that the contrast ratio should be
larger than 4.5:1, while level AAA guideline recommends 7.0:1. The
analysis results revealed that about 20% of the sampled frames have
a contrast ratio lower than 4.5:1 and 34% lower than 7.0:1. The hand-
writings have a lower guideline compliance rate (42%) compared
to the typed text in slide-based lectures (70%) (Fig. 6). The color
components can be overlooked compared to other design compo-
nents such as text and images, having less related guidelines, but
the current design calls for careful consideration for color contrast
for improved readability.
The low guideline compliance rates demonstrated that the cur-
rent design of video lectures is not suitable to be consumed in
mobile learning environments. Several lecture types ( program-
ming/coding, screencast, slide-based, and handwriting types) need
engineers’ attention when considering mobile learning.
5 STUDY3: ENGINEER PERSPECTIVE
We interviewed 11 video production engineers to investigate con-
siderations and challenges in designing lecture videos for mobile
users.
5.1 Participants and Recruitment
We recruited 11 engineers from the U.S. and South Korea via a
campus mail list. The participants had 11 years of experience on
average and reported their roles as a video editor, video production
engineer, and video content designer (Table 2). Seven participants
were university sta with design experience on MOOC content,
and one was an independent engineer with experience in edit-
ing and publishing video-based learning content. Three of them
were working in video production companies. We used a saturation
method [
3
] to determine the number of participants. We refer to
these participants as E1 to E11.
5.2 Interview Protocol
We conducted remote semi-structured interviews using ZOOM and
audio-recorded the interview under consent. The interviews took

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
ID Role
Experience
(yrs)
Aliation
E1 Video Editor 1 Freelancer
E2 Video Production Engineer 6 University
E3 Video Editor 10 University
E4 Video Content Designer 10 University
E5 Instructional Designer 6 months University
E6 Video Content Designer 15 University
E7 Instructional Designer 18 University
E8 Video Editor 25 University
E9 Video Producer/Director 9 Video Production Company
E10 Video Content Designer 17 Video Production Company
E11 Video Content Designer 12 Video Production Company
Table 2: Information of interview participants
1.5 hours with four main sections: (1) general design process of
video lecture content, (2) considerations and challenges in designing
content for mobile users, (3) perception on learner survey, interview,
and content analysis result, and (4) communication channels with
learners. The complete set of questions is in the supplementary
materials.
5.3 Interview Analysis
Two of our authors and one external researcher who has rich expe-
rience in qualitative analysis extracted thematic codes through an
open-coding approach [
9
]. They separately performed open-coding
for the interview responses. We used anity diagramming to clus-
ter the generated codes [
56
] and iterated until we met a consensus
over two 1.5 hour-long meetings. Finally, we identied four themes
for challenges in designing mobile-friendly content.
5.4 Interview Results
We report the ndings from the interviews on considerations and
challenges of mobile content design.
5.4.1 General design process of video lecture content. To publish a
video lecture, experts from various elds collaborate. The instructor
rst shared their lecture materials in slides or documents with the
video production team. Then they discuss with the video produc-
tion engineers and instructional designers the specic curriculum,
lecture types, and video designs. Based on the discussions, the video
production team start lming. Then video production engineers
post-process the recordings: designing subtitles, fonts, images, and
video eects. The design process goes through many iterations with
instructors. After the instructor’s nal conrmation, the videos are
posted on the platform.
5.4.2 Considerations and challenges in designing content for mobile
users. Most engineers know that more and more learners are using
mobile to learn. Many already consider them as a target user group.
Seven out of eleven engineers keep mobile environments in mind
during the design process. But due to limited resources and time,
lectures are designed for desktops rst.
Design Considerations
Design Element.
Much consideration for mobile learners was
the readability of content. They simplied the content design to t
the small screen by reducing the amount of content (e.g., segment-
ing content in one slide into multiple slides). They also enlarge
the size of the content. For example, E7 explained, “Font size is our
main concern since it determines the readability in mobile screens. We
next adjust the amount of dense text that is not digestible in mobile
environments.” As for the style, they preferred readable fonts such
as sans-serif fonts and used font colors that had high color contrast
ratio with the background.
Lecture Type.
The engineers do not specically consider mobile
environments while deciding the lecture types. They chose the
lecture type that is most suitable for the lecture content or preferred
by an instructor.
Situationally-Induced Impairments and Disabilities (SIIDs).
Most of the engineers have not considered the situationally-induced
impairments and disabilities in their design process.
Design Guidelines for Mobile Video-Based Learning.
When
asked about guidelines for mobile learning environments, they
responded that there are no design guidelines specic to mobile
environments. They noted that they rely on subjective intuition
based on their experiences.
Challenges of Content Design for Mobile Learners
In particular, we identied four main challenges for considering
mobile devices during the design process. First, their design process
in desktop environments makes it challenging to know how the
content will look on mobile devices. The diversity of mobile devices
deteriorates the problem. For example, E10 said, “In the current
design process (on desktops), it’s hard to imagine how the content I
created will be displayed on very diverse mobile screens including
laptops, tablet PCs, and smartphones.”. Second, they mentioned the
lack of design guidelines for mobile environments. For example,
E10 commented, “We currently have guidelines for font size and color
contrast. However, they are not mobile-specic, and more diverse as-
pects should be considered (in designing content for mobile learners).”.
E2 also mentioned that “It is dicult to measure the readability, so for
now, we just rely on the subjective intuition of an individual engineer.”.
Third, they encounter conicts with instructors. In most cases, the
engineers prioritize content readability. A few instructors wanted
Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
to use the same oine class learning materials. Some instructors do
not prefer changing the original content design since the ow of the
lecture can be disrupted. In this case, the engineers and instructors
discuss whether to segment or summarize the dense content. Lastly,
the engineers pointed out that it’s hard to set the design directions
due to a lack of understanding of the lecture materials. For example,
they nd it challenging to reduce word count while preserving the
key information with a limited understanding of the lecture.
5.4.3 Perception on learner survey, interview, and content analysis
result.
Learner Survey and Interviews.
All of the engineers replied that
it was an expected result that the biggest challenge was the read-
ability issue. Even though they consider readability a high priority,
they elaborated that it is dicult to make every content readable on
mobile devices due to the challenges of coordination with instruc-
tors, considering multiple mobile devices, understanding lecture
content, and lack of mobile design guidelines. Several instructors
insist on their own design styles that are inappropriate for mobile
devices. Furthermore, the engineers are mostly working under tight
deadlines and could not aord to create dierent designs for multi-
ple devices or understand the entire lecture content. Meanwhile,
the engineers did not expect that the second major diculty was
the SIIDs. They mentioned that they could understand that the
learners suer from SIIDs, but have not considered it in their gen-
eral design process. When asked about the expected challenges of
considering SIIDs in the design process, they mentioned the needs
for the design guidelines, elaborating that they cannot think of any
possible solutions to alleviate SIIDs.
Content Analysis.
The engineers said that both the guideline
compliance rate for font sizes and the amount of text are lower than
they expected. For example, E2 said, “I expected that 30-50% of the
current vide o lectures follow the guideline. I think it can be because
most engineers don’t have guidelines for mobile content design.” In
the case of font sizes of text in images, most of them noted that it
was an expected result. Some engineers mentioned that the source
image provided by an instructor sometimes has poor readability.
One participant noted that “The instructors provide us with gures
with too small text in them since they are not professionals in design.
We sometimes redesign the gure based on the provided image, but
we should use them as they are in many cases when we have a tough
deadline.” (E6).
5.4.4 Communication channels with learners. All of the engineers
agreed with the need for getting learners’ feedback. Some engi-
neers collected user feedback via survey, and others communicated
with learners through online bulletin boards on MOOC platforms.
However, they noted that most students do not respond to surveys,
emphasizing the lack of communication channels. In particular,
they have diculty reecting feedback on design elements, which
requires a complete redesign or reshoot of the video. For instance,
they mentioned that it is too costly to reshoot the entire lecture to
x minor issues such as font sizes or content layout. It was due to
the video medium’s characteristics that it is hard to be edited once
it is released or encoded.
6 DESIGN GUIDELINES
In this section, we suggest a set of design guidelines for creating
mobile-friendly MOOCs. The guidelines are based on our learner
studies and content analysis. In particular, one of the main focuses
of our guideline was not to pose additional workloads to video pro-
duction engineers in following the guidelines since the interviews
revealed that they are suering from time constraints of design
tasks. For example, our guideline suggests automation of the de-
sign process and encourages support from diverse stakeholders,
including instructors and MOOC platform engineers.
We validated the guidelines through an evaluation session with
the video production engineers. We also discuss design opportu-
nities for mobile-friendly MOOCs. Based on the surveys and in-
terviews with learners, we identify three design opportunities: (1)
readability support via adaptive and customizable visual design,
(2) context-aware accessibility support, and (3) informed lecture
selection. We expand on each design opportunity along with design
recommendations derived from noticeable ndings and learner sug-
gestions. The summary of ndings (
F1-9
) and design guidelines
(G1-9) on visual design elements are shown in Table 3.
6.0.1 Readability Support via Adaptive and Customizable Visual
Design. Existing design techniques such as responsive web design
provide customized views across various mobile devices. However,
responsive video design is challenging because of the inexible
nature of the video, making it dicult to be edited or deconstructed
after release. The lack of support for responsive video design leads
to readability issues, in particular, in content-heavy materials (F1,
F4). This suggests novel design opportunities for an adaptive and
customizable visual design for video content. Specically, the key
is to automatically generate responsive video content and provide
customizable design options to t diverse learners’ needs with-
out making separate versions of the content for each device. For
instance, Optical Character Recognition (OCR) or edge detection
techniques in computer vision can be used to extract in-video ele-
ments such as text boxes and images. Once the in-video elements
are detected and deconstructed, it becomes easier to adapt them like
static content such as websites and ebooks. Then we can enlarge the
font size, adjust the layout depending on screen sizes [
65
,
75
] (G1a).
Furthermore, the extracted elements can be customized, providing
options (e.g., font size, color) for dierent designs to learners to
choose from (G1b, G4a, G4b, G8) by adjusting and redesigning the
deconstructed elements based on users’ preferences on color or
size. On the other hand, learners currently use pinch-zoom interac-
tions to alleviate the readability problem (F2, F3). They complained
that zooming sometimes results in missing other important con-
tent and that pinch interactions cause unwanted actions such as
the exit of fullscreen mode. As an alternative, they mentioned tap
or long-press interactions. By deconstructing recorded video into
design elements, an improved adaptive video content design tech-
nique could enable element-wise zoom interaction by magnifying a
complete element (e.g., text box, image) without cut-o parts (G2).
6.0.2 Context-Aware Accessibility Support. Mobile learning is dis-
tracted by situational factors, so-called Situationally-Induced Im-
pairments and Disabilities (SIIDs) [
66
,
77
]. A design opportunity

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
Challenge Finding Guideline
Design Process
(Target User Group)
Readability
Issues
F1. Learners require
dierent font sizes
depending on screen sizes.
G1. Provide options for dierent font sizes.
Let users choose their preferred font
size like PowerPoint font size option.
Video Content Design
(Platform developers,
System researchers)
F2. Learners’ pinch-zoom
interaction to mitigate
readability issues may cut
o parts of elements.
G2. Provide element-wise zoom interaction
that magnies the complete element
(e.g., text box, image) instead of parts of elements.
Enable zooming in the whole content without cut-os.
Video Interface Design
(Platform developers,
System researchers
F3. Learners’ pinch-zoom
interaction to mitigate
readability issues may cause
unwanted actions (e.g.,
scene transition, exit of
fullscreen mode).
G3. Provide alternative zoom methods that can
prevent unwanted actions.
Provide zoom methods such as tap or press,
since current pinch-zoom interactions lead to
unintended actions such as the exit of
fullscreen mode or scene transitions.
Video Interface Design
(Platform developers,
System researchers)
F4. Decorative video
designs (e.g., slide transition
eect, fancy background
using Chroma Key) can
decrease readability.
G4a. Avoid using decorative visual eects
such as slide animations and fancy
backgrounds.
G4b. Provide a design option to change
decorative visual eects.
Provide dierent design modes, for example,
basic mode and decorative mode.
Video Content Design
(Video production engineers,
Platform developers,
System researchers)
Situational
Impairments
F5. Ambient light and the
mobile state of the learner
can cause situational visual
impairments.
G5. Provide a context-aware* audio description
or extended audio**.
Video Interface Design
(Instructors, Platform
developers, System
researchers)
F6. Noisy mobile
environments can cause
situational auditory
impairments.
G6a. Provide a context-aware* subtitle.
Turn on, for example, subtitle automatically
when a learner is in noisy environments.
G6b. Provide redundant on-screen text with audio
narration.
Display, for example, a summary of the audio
narration in the form of keywords or a
bulleted list.
Video Interface Design
(Instructors, Platform
developers, System
researchers)
F7. Learners easily lose
instructor’s current
explanation spot in
on-screen lecture material.
G7. Display cues or signals on the current
explanation spot, both for images and text.
Visual cues include underlines, highlighting,
and arrows.
Video Content Design
(Instructors, Video
production engineers)
F8. Low ambient light
can cause eye fatigue.
G8. Provide dark mode for video content with
light color text in a dark background.
Video Content Design
(Video production engineers)
Inaccessible
Information
F9. Learners have diculty
knowing if a lecture of
interest is mobile-ready,
resulting in dropouts due to
uninformed lecture selection.
G9. Provide information on video content
design in the lecture selection stage.
Improve information scent about mobile-friendliness.
The information scent, for example,
includes the design guideline the compliance
rate of font sizes or involvement of
programming practice.
Learning Platform Design
(Video production engineers,
Instructional designers)
Table 3: Summary of notable ndings and design recommendations on visual design elements to create mobile-friendly
MOOCs. *Context-aware learning detects learners’ context (e.g., ambient light, mobile state of users) and adapts learning
materials to match the context [29]). **Audio description is a narration added to the soundtrack to describe important visual
details that cannot be understood from the main soundtrack alone. An extended audio description that is added to an audiovi-
sual presentation by pausing the video so that there is time to add additional description (https://www.w3.org/WAI/WCAG21/
Understanding/extended-audio-description-prerecorded.html).
Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
is to provide context-aware support for addressing SIIDs in mo-
bile video-based learning (G5, G6a). To detect learners’ learning
contexts, existing detection sensors such as eye trackers or ac-
celerometers can be used [
21
]. For example, an audio description
for visual lecture material can be provided when learners’ eyes are
not xed on the screen. In particular, our ndings draw a parallel
and contradiction with Mayer’s Multimedia Learning Theory [
51
]
at the same time. The learners strongly wanted cues or signals on
the currently explained spot due to distraction in mobile environ-
ments (F7), corroborating the signaling principle of Multimedia
Learning Principles [
52
]. They even required adding cues or signals
on image elements as well as text elements (G7). On the other hand,
our ndings mildly contradict the redundancy principle, which sug-
gests that the same information presented both on-screen and orally
interferes with learning [
52
]. In mobile environments, learners suf-
fered from the lack of visually organized lecture materials on the
screen (F6). For example, when a learner was in noisy environments
such as a gym or subway, they wanted redundant on-screen text
together with audio narration. In distracting mobile environments,
learners’ available sensory channels quickly alternate, not allowing
consistent use of a single channel. Hence, it is recommended to pro-
vide redundant information in both auditory and visual modalities
to complement each other (G6b). More theoretical and empirical
research is required to validate the impact of these mobile learning
techniques on learning eects.
6.0.3 Informed Lecture Selection. As reported in our interview,
the illegible and indigestible content may even cause dropouts of
mobile learners. Learners express the need for information on mo-
bile adequacy of lecture content at the lecture selection stage. This
points to an opportunity to support informed decision-making in
lecture selection. Our ndings revealed that visual design elements
and lecture types are critical factors that determine the mobile ade-
quacy of the lecture content. Instructors or platform engineers can
provide the information (e.g., font size, word count, the existence of
coding) on video content design to improve information scent [
12
]
(G9). Future work can develop a mobile adequacy index or score by
investigating the weighted importance of each factor, providing a
simple and quantitative measure for mobile adequacy.
6.1 Design Guidelines on Mobile-Friendly
Lecture Types
The ndings on lecture types from section 3 indicate that each
lecture type has dierent challenges and needs to be tailored to
mobile learning environments. In particular, several ndings mildly
contradicted the general conclusions from the previous work that
assumed desktop environments, calling for the need for mobile-
specic design considerations and recommendations. The summary
of ndings
(F10-14)
and design recommendations
(G10-14)
on
lecture types is shown in Table 4.
Talking-head.
Previous research demonstrated that talking-
head videos engaged learners more with personal feelings [
24
,
30
].
On mobile devices, however, learners easily get lost in talking-head
due to the lack of visually organized lecture material (F11). The
lack of visual material also caused VIIDs and loss of concentration.
Hence, we recommend adding visual lecture materials such as text
and images beside the instructor’s talking head in post-production
editing (G11). Another pain point of talking-head was when the
picture-in-picture talking-head is displayed along with the main
content [
44
] (F10). First, the picture-in-picture talking-head split
learners’ attention in distracting mobile environments. Second, the
juxtaposition of the main content and talking-head as a split view
limits the space for the main content and decreases the readability
of the main content. Therefore, we advise providing an option to
turn o the picture-in-picture talking-head display (G10).
Programming/coding.
Prior work introduced the eectiveness
of live-coding in learning programming, including the ease of under-
standing [10, 62] and a decrease in extraneous cognitive load [61].
However, the programming and screencast were not readable on
mobile screens due to small font sizes and an excessive amount
of code (F12). We recommend instructional designers encourage
instructors to zoom in on the code editor if instructors insist on the
live-coding type (G12a). We recommend zooming in on the code
editor at opportune times in post-production editing (G12b). On
the other hand, some learners wanted to practice coding on mobile
(F13). They complained about the unavailability of mobile IDEs
and limited keyboard input. To address this problem, we suggest
providing lightweight IDEs to practice coding and providing code
snippets so that learners do not have to write long lines of code
from scratch (G13).
Hand-drawing.
Hand-drawing videos are another recommended
lecture type in desktop environments, highly engaging students
in desktop environments [
17
,
24
]. However, learners preferred the
hand-drawing type the least in mobile learning environments due
to its low legibility (F14). We recommend providing corresponding
typewriting (print) to the handwritten materials (G14) [15].
Recorded Classroom.
Recorded classroom lectures are also not
preferred in mobile environments due to their low legibility and
small font sizes (F15). Similar to the hand-drawing type, it is recom-
mended to provide lecture notes in digital text to allow the learners
to refer to them as needed (G15).
Slide-based.
Slide-based videos are prone to containing cluttered
materials (F16). As suggested by previous work [
20
,
47
,
68
], we
recommend segmenting long text into small chunks or summarizing
the content into several bullet points (G16).
6.2 Expert Evaluation of Design Guidelines
We conducted interviews with 11 video production engineers to
investigate the applicability and clarity of our design recommenda-
tions.
6.2.1 Procedure. At the end of the interview in section 5, we had
an expert evaluation session for the design recommendations. The
participants were asked to ll out a form that evaluates the items.
For each recommendation, we rst conrmed the right target group
of the item. Since the content design process of video lectures nec-
essarily involves multiple stakeholders such as platform developers,
instructors, and instructional designers, the participants might need
collaboration or cooperation between multiple teams to implement
the recommendations. The form then asked the participants to
provide ratings on clarity, understandability, applicability, action-
ability, and the easiness to work with the recommendations, on a
5-point semantic dierential scale (e.g., from ‘very confusing’ to
‘very clear’). We inquired about the reasons for the ratings with the

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
Challenge Finding Guideline
Design Process
(Target User Group)
Talking-head
F10. Displaying
talking-head along with
main content decreases
readability of main
content, and splits
learner’s attention with
increased visual clutter in
mobile learning
environments.
G10. Provide an option to
toggle picture-in-picture
talking-head window [44].
Video Interface Design
(Video production engineers,
Platform developers, System
researchers)
F11. Learners easily get
lost without visually
organized lecture material
(e.g., lecture slides) in
mobile learning
environments.
G11. Add visual lecture
material such as overlay text
or images to pure
talking-head lectures in
post-production editing.
Video Content Design
(Video production engineers,
Instructors)
Programming/coding
F12. Programming
screencasts are not
readable in mobile
learning environments.
G12a. Encourage instructors
to increase the zoom level of
code editor screen during
live coding.
G12b. Zoom in code editor
window in post-production
editing.
Video Content Design
(Video production engineers,
Production directors)
F13. Despite the small
screen size and limited
keyboard input, learners
want to practice coding
on mobile devices.
G13. Provide a lightweight
IDE with code snippets for
simple coding practice.
Video Interface Design
(Instructors,
Platform developers)
Hand-writing
F14. Hand-written text is
not legible on mobile
devices due to cursive
fonts and inappropriate
text spacing.
G14. Provide a typed version
of hand-written text as
lecture notes.
Learning Material Design
(Instructors)
Table 4: Summary of notable ndings and design recommendations about lecture types to create mobile-friendly MOOCs
following question. We also asked anticipated challenges of apply-
ing the recommendations. The participants were then requested to
improve the recommendations by editing, adding, and deleting the
suggested items. Lastly, we asked the participants if there is any
wanted system or tool for implementing the recommendations.
6.2.2 Results. In this section, we report the video production engi-
neers’ feedback on the clarity and applicability of the recommenda-
tions, expected challenges of applying the recommendations, and
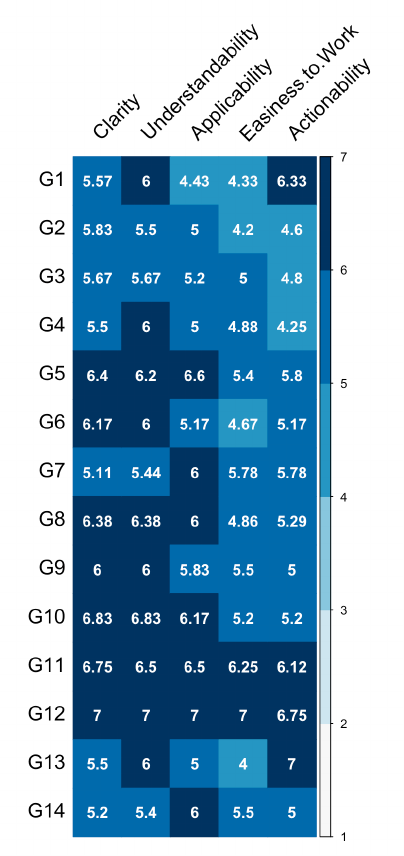
revisions suggested by the engineers. Fig. 7 presents the subjective
ratings from video production engineers for each guideline item.
Related Stakeholders.
The engineers reported that most of
the guideline items are within the scope of their roles. Meanwhile,
some of the items require them to collaborate with other teams. For
example, they noted that they need to collaborate with learning
platform developers to apply some guidelines, including G1-3, G5,
G6, G9, G12, G13, which involve development work for a new video
interface or mobile sensor. On the other hand, G14 requires the help
of instructors who have a complete understanding of the lecture
materials.
Clarity and Understandability.
The mean of the ratings for
clarity and understandability was 5.99 and 6.07 out of 7, respectively.
Some engineers wanted to see the working system or prototype
which applies the guidelines for new features in the video interface.
For example, E1 commented on G2 that “It’s hard to imagine how
the new video interface (with the element-wise zoom feature) works
without the actual system”. They reported that the guidelines are
clear and easy to understand overall.
Applicability, Easiness to Use, and Actionability.
The mean
of the ratings for applicability, easiness to use, and actionability
was 5.71, 5.18, and 5.51 out of 7, respectively. For G1 and G2, the
engineers rated them less applicable (4.43, 5) and easy to work with
(4.33, 4.2) compared to other guidelines. They expressed concerns
about the spatial relationships between elements. For example, “(For
G1) a simple adjustment for font sizes can break the layouts of the
content.” (E9) and “(For G2) the element-wise zoom can cover the rest
of the content and distort the whole layout.” (E5). For G4 and G9,
the engineers mentioned that they need more precise criteria for
decorative visual eects and mobile-friendly design. E2 said that

Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
Figure 7: Subjective evaluations by video production engi-
neers about the clarity, understandability, applicability, eas-
iness to use, and actionability of the suggested guideline
items.
“We will need clear criteria or even experts’ advice to determine the
mobile-friendliness of the video content”.
The engineers also indicated that G7 and G8 could pose addi-
tional workloads. They explained that visual cues need additional
graphic work, and creating a dark mode for the whole content can
double the workload. Several engineers (E4, E7, and E10) mentioned
the possibility of automating the design process to apply these two
guidelines. E4, for example, said “It would be ecient if there were
some programs that extract text and background from the video and
convert the color for the dark mode”.
Another problem was the diculty of completely understanding
the lecture materials. To apply G11, the engineers “might need
close cooperation with instructors, which requires much eort.” (E4).
Similarly, for G14, they noted that they cannot understand the
whole lecture content each time and necessarily need help from
instructors to provide correct lecture notes for handwriting.
Usefulness.
The engineers agreed on the need to apply the sug-
gested guidelines to improve the mobile learning experience. Many
engineers like the idea of giving options to learners customizing,
for example, font sizes (G1) and lecture designs (G4, G10). G10 com-
mented that “(For G10) it’s a good idea to provide options to users
considering their personal preferences because a single design cannot
satisfy every user”. Some engineers appreciated the guidelines (G1-
4) that can alleviate the readability issues in mobile devices. On the
other hand, they valued the guideline for providing information
for mobile-friendliness (G9), with one expert commenting that “the
information scent can benet many mobile learners.” (E5).
Revisions.
When asked if there is any guideline they want to
add, remove, or edit, the engineers indicated that G2, G5, and G6
have room for improvement. E5 pointed out that G2 overlaps with
G3 in that they both suggest a new zoom interaction. E5 also com-
mented that G5 and G6 need to clarify how the context-aware
system should be designed, including details such as the minimum
level of noise that requires the context-aware subtitle. The rest of
the engineers were satised with the current guidelines without
further modications.
7 DISCUSSION
We investigated mobile video-based learning using a mixed-method
analysis on learners, MOOC content, and video production engi-
neers. In this section, we discuss extended design implications and
future work.
7.1 Gap between Learners and Engineers
First, several design factors need to be paid more attention to in
the design process. As shown in Table 5, engineers may be paying
relatively little attention to complex images, images containing
text, and too bright color. The learners complained about complex
images with intricate details and small unreadable text usually
accompanied by complex images. We recommend adjusting text
design when bringing images containing text from other sources
such as textbooks instead of copying and pasting them directly.
We also encourage engineers to crop or zoom in on the area of
interest in the complex image. Meanwhile, the video production
engineers try to make lectures more engaging by adding video
eects. However, readability was more critical than engagement for
mobile learners. On the other hand, engineers were unaware or had
not considered SIIDs in the mobile learning environments, implying
the need to extend existing guidelines, education, or design tools
for engineers. Second, some design factors did not meet learners’
needs despite the engineers’ considerations. For example, the small
font size was learners’ primary pain point, although they were also
engineers’ main consideration, with a guideline compliance rate
of 2.79%. The engineers’ challenges resulting in low compliance
rates include the diculty in considering diverse mobile screen
sizes (e.g., smartphones, tablet PCs, and laptops), not having design
guidelines for mobile environments, coordinating with instructors,
and deciding design directions with limited understanding of the
lecture content.

CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
Visual
Design Element
Pain Point
Learners Engineers Guideline
Prior Work
Surveys Interviews Interviews Compliance Rate
Text Element
Small Font Size 63/134 19/21 ✓ 2.79%-24.5%
CL [47], JOLs [25, 63],
DG [22, 26, 31, 36, 45, 47, 49, 60]
Dense Text 36/134 8/21 ✓ 74.2%-84.9%
CL [47, 70, 71], IO [1],
DG [5, 26, 31, 36, 73]
Inappropriate
Text Spacing
18/134 4/21 DG [60]
Inappropriate
Font Style
14/134 0/21
DG [18, 26, 31, 36, 47, 49, 60, 73]
Image Element
Images
Containing Text
9/21 0.94%-5.00%
DG [22, 26, 31, 36, 45, 47, 49, 60]
Complex Images 32/134 7/21
CL [27, 46, 74],
DG [23, 47, 59]
Small Image Size 51/134 6/21 ✓ DG [26, 59]
Too Many Images 23/134 3/21 ✓
CL [47], IO [1],
DG [45, 47]
Color
Low Color Contrast 19/134 3/21
DG [26, 28, 31, 36, 47, 60, 73]
Too Bright Color 15/134 2/21 DG [28, 31, 36, 60, 73]
Table 5: Triangulation of learner-reported diculties, design considerations of video production engineers, and guideline com-
pliance rate of current MOOC content, including ties to existing learning framework. *CL: Cognitive Load, JOLs: Judgements
Of Learning, IO: Information Overload, DG: Design Guidelines.
7.2 Extended Content Analysis
There is still room for improvement for the content analysis of
MOOCs. In analyzing the amount of text in the lectures, we did
not distinguish learning critical text from those that are not. In
screencast-type lectures, for example, text in software interfaces
(e.g., text in menu bars of Photoshop) is not learning critical and
should have dierent weights than the learning critical text ele-
ments. Meanwhile, our work did not consider the image elements
in the lectures (e.g., charts, diagrams, pictures). Future work on an
extended content analysis can use image captioning techniques to
estimate the information density of the image elements.
7.3 Design Opportunities for Design Tools
One of the challenges of engineers comes from the practical chal-
lenges, including lack of design guidelines for mobile environments
and diculty of understanding every lecture content under tight
deadlines. Based on the ndings, we identify opportunities for de-
sign support systems for engineers: (1) A diagnosis or evaluation
tool that detects and measures mobile adequacy of lecture material;
(2) A collaboration tool that supports communication and appli-
cation of consistent guidelines among multiple engineers; (3) A
design tool that automates tedious editing tasks; and (4) A design
tool that supports a cross-device design process.
7.4 Design Opportunities for Mobile Design
Guidelines
We recognize that multiple teams and stakeholders are involved
when applying our guidelines. The video production engineers
we have interviewed mentioned learning platform developers and
instructors as potential stakeholders of the suggested guidelines.
The future work can reect the perspectives of broader stakehold-
ers, including instructors, instructional designers, and educational
system researchers. Lastly, we recognize our research as an ini-
tial attempt to suggest design guidelines for mobile video-based
learning. The future work can elaborate the guideline items with
detailed criteria such as proper color schemes for dark mode for
video content (G8) or measurement for mobile-friendliness of video
lectures (G9). We expect our work to provide building blocks for
increasing accessibility to learners under various constraints and
contexts.
8 CONCLUSION
We presented the ndings of a mixed-methods analysis on learn-
ers, MOOC content, and video production engineers, aiming at
(1) investigating the discrepancy between learners’ challenges and
video production engineers’ design considerations; and (2) suggest-
ing a set of design recommendations for creating mobile-friendly
MOOCs. The survey and interview with learners demonstrated
Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA
major challenges of learners: readability issues and situationally-
induced impairments. The content analysis results showed a low
guideline compliance rate for the key readability design factors,
revealing that the current content designs are unsuitable for mobile
learning. The interview with video production engineers showed
that although readability has been concerned, there is a mismatch
between learners’ challenges and engineers’ considerations. In-
formed by the ndings, we suggest a set of guidelines to design
mobile-friendly MOOCs, which includes providing adaptive design,
customizable design options, and context-aware accessibility sup-
port. We verify the clarity and applicability of our design guidelines
through expert evaluation sessions with 11 engineers. Finally, we
envision design opportunities for the mobile-friendly design of the
lecture content and video interface.
ACKNOWLEDGMENTS
This work was supported by the National Research Foundation of
Korea (NRF) grant funded by the Korea government (MSIT) (NRF-
2020R1C1C1007587). This work was also supported by Institute
of Information & communications Technology Planning & Evalu-
ation(IITP) grant funded by the Korea government (MSIT) (No.2021-
0-01347,Video Interaction Technologies Using Object-Oriented Video
Modeling).
REFERENCES
[1]
Mohamed Ally. 2005. Using learning theories to design instruction for mobile
learning devices. Mobile learning anytime everywhere (2005), 5–8.
[2]
Leon Barnard, Ji Soo Yi, Julie A Jacko, and Andrew Sears. 2007. Capturing the
eects of context on human performance in mobile computing systems. Personal
and Ubiquitous Computing 11, 2 (2007), 81–96.
[3]
H Russell Bernard and Harvey Russell Bernard. 2013. Social research methods:
Qualitative and quantitative approaches. Sage.
[4]
H David Brecht. 2012. Learning from online video lectures. Journal of Information
Technology Education 11, 1 (2012), 227–250.
[5]
Sabra Brock, Yogini Joglekar, and Eli Cohen. 2011. Empowering PowerPoint:
Slides and teaching eectiveness. Interdisciplinary Journal of Information, Knowl-
edge, and Management 6, 1 (2011), 85–94.
[6] Kirsten R Butcher. 2014. The multimedia principle. (2014).
[7]
Ben Caldwell, Michael Cooper, Loretta Guarino Reid, Gregg Vanderheiden, Wendy
Chisholm, John Slatin, and Jason White. 2008. Web content accessibility guide-
lines (WCAG) 2.0. WWW Consortium (W3C) 290 (2008).
[8]
May Kristine Jonson Carlon, Nopphon Keerativoranan, and Jerey S Cross. 2020.
Content Type Distribution and Readability of MOOCs. In Proceedings of the
Seventh ACM Conference on Learning@ Scale. 401–404.
[9]
Kathy Charmaz. 2006. Constructing grounded theory: A practical guide through
qualitative analysis. sage.
[10]
Charles H Chen and Philip J Guo. 2019. Improv: Teaching programming at scale
via live coding. In Proceedings of the Sixth (2019) ACM Conference on Learning@
Scale. 1–10.
[11]
Hung-Tao M Chen and Megan Thomas. 2020. Eects of lecture video styles on
engagement and learning. Educational Technology Research and Development
(2020), 1–18.
[12]
Ed H Chi, Peter Pirolli, and James Pitkow. 2000. The scent of a site: A system for
analyzing and predicting information scent, usage, and usability of a web site.
In Proceedings of the SIGCHI conference on Human factors in computing systems.
161–168.
[13]
Konstantinos Chorianopoulos. 2018. A taxonomy of asynchronous instructional
video styles. International Review of Research in Open and Distributed Learning
19, 1 (2018).
[14]
Fatt Cheong Choy. 2010. Digital library services: towards mobile learning. (2010).
[15]
Andrew Cross, Mydhili Bayyapunedi, Dilip Ravindran, Edward Cutrell, and
William Thies. 2014. VidWiki: Enabling the crowd to improve the legibility of
online educational videos. In Proceedings of the 17th ACM conference on Computer
supported cooperative work & social computing. 1167–1175.
[16]
Jared Danielson, Vanessa Preast, Holly Bender, and Lesya Hassall. 2014. Is the
eectiveness of lecture capture related to teaching approach or content type?
Computers & Education 72 (2014), 121–131.
[17]
Sarah Dart. 2020. Khan-Style Video Engagement in Undergraduate Engineering:
Inuence of Video Duration, Content Type and Course. In Proceedings of the
31st Annual Conference of the Australasian Association for Engineering Education
(AAEE 2020). Engineers Australia.
[18]
Cindy Ann Dell, Thomas F Dell, and Terry L Blackwell. 2015. Applying universal
design for learning in online courses: Pedagogical and practical considerations.
Journal of Educators Online 12, 2 (2015), 166–192.
[19] edX Inc. 2021. Take edX On The Go. https://www.edx.org/mobile
[20]
Tanya Elias. 2011. 71. Universal instructional design principles for mobile learning.
International Review of Research in Open and Distributed Learning 12, 2 (2011),
143–156.
[21]
Mayank Goel, Leah Findlater, and Jacob Wobbrock. 2012. WalkType: using
accelerometer data to accomodate situational impairments in mobile touch screen
text entry. In Proceedings of the SIGCHI Conference on Human Factors in Computing
Systems. 2687–2696.
[22]
Jun Gong, Peter Tarasewich, et al
.
2004. Guidelines for handheld mobile device
interface design. In Proceedings of DSI 2004 Annual Meeting. Citeseer, 3751–3756.
[23]
Antonella Grasso and Teresa Roselli. 2005. Guidelines for designing and develop-
ing contents for mobile learning. In IEEE International Workshop on Wireless and
Mobile Technologies in Education (WMTE’05). IEEE, 123–127.
[24]
Philip J Guo, Juho Kim, and Rob Rubin. 2014. How video production aects
student engagement: An empirical study of MOOC videos. In Proceedings of the
rst ACM conference on Learning@ scale conference. 41–50.
[25]
Vered Halamish. 2018. Can very small font size enhance memory? Memory &
cognition 46, 6 (2018), 979–993.
[26]
Jay A Harolds. 2012. Tips for giving a memorable presentation, Part IV: Using and
composing PowerPoint slides. Clinical nuclear medicine 37, 10 (2012), 977–980.
[27]
Simon Harper, Eleni Michailidou, and Robert Stevens. 2009. Toward a denition
of visual complexity as an implicit measure of cognitive load. ACM Transactions
on Applied Perception (TAP) 6, 2 (2009), 1–18.
[28]
Taralynn Hartsell and Steve Chi-Yin Yuen. 2006. Video streaming in online
learning. AACE Journal 14, 1 (2006), 31–43.
[29] Aziz Hasanov, Teemu H Laine, and Tae-Sun Chung. 2019. A survey of adaptive
context-aware learning environments. Journal of Ambient Intelligence and Smart
Environments 11, 5 (2019), 403–428.
[30]
Khe Foon Hew and Chung Kwan Lo. 2020. Comparing video styles and study
strategies during video-recorded lectures: Eects on secondary school mathe-
matics students’ preference and learning. Interactive Learning Environments 28, 7
(2020), 847–864.
[31]
J Holzl. 1997. Twelve tips for eective PowerPoint presentations for the techno-
logically challenged. Medical Teacher 19, 3 (1997), 175–179.
[32]
Daniel J Hruschka, Deborah Schwartz, Daphne Cobb St. John, Erin Picone-Decaro,
Richard A Jenkins, and James W Carey. 2004. Reliability in coding open-ended
data: Lessons learned from HIV behavioral research. Field methods 16, 3 (2004),
307–331.
[33]
Jochen Huber, Jürgen Steimle, and Max Mühlhäuser. 2010. Toward more ecient
user interfaces for mobile video browsing: an in-depth exploration of the design
space. In Proceedings of the 18th ACM international conference on Multimedia.
341–350.
[34]
Moula Husain, SM Meena, Akash K Sabarad, Harish Hebballi, Shiddu M Nagaralli,
and Sonal Shetty. 2015. Counting occurrences of textual words in lecture video
frames using apache hadoop framework. In 2015 IEEE International Advance
Computing Conference (IACC). IEEE, 1144–1147.
[35]
Christina Ilioudi, Michail N Giannakos, and Konstantinos Chorianopoulos. 2013.
Investigating dierences among the commonly used video lecture styles. (2013).
[36]
Apple Inc. 2021. Typography (Human Interface Guidelines). https://developer.
apple.com/design/human-interface-guidelines/ios/visual-design/typography/
[37]
ClassCentral Inc. 2021. The Best Online Courses of All Time. https://www.
classcentral.com/collection/top-free-online-courses
[38]
Coursera Inc. 2021. Coursera: Download on iOS and Android. https://www.
coursera.org/about/mobile
[39]
ClassCentral Inc. 2021. The Top 100 Most Popular Free Online Course (2021 Edition).
https://www.classcentral.com/report/100-most-popular-online-courses-2021/
[40]
Khan Academy Inc. 2021. Downloads: Khan Academy. https://www.khanacademy.
org/downloads
[41]
Udemy Inc. 2021. Learn anywhere with Udemy for iOS and Android. https:
//www.udemy.com/mobile/
[42]
Jiyou Jia and Bilan Zhang. 2018. Design Guidelines for Mobile MOOC Learn-
ing—An Empirical Study. In International Conference on Blended Learning.
Springer, 347–356.
[43]
Hyeungshik Jung, Hijung Valentina Shin, and Juho Kim. 2018. Dynamicslide:
Exploring the design space of reference-based interaction techniques for slide-
based lecture videos. In Proceedings of the 2018 Workshop on Multimedia for
Accessible Human Computer Interface. 33–41.
[44]
René F Kizilcec, Kathryn Papadopoulos, and Lalida Sritanyaratana. 2014. Showing
face in video instruction: eects on information retention, visual attention, and
aect. In Proceedings of the SIGCHI conference on human factors in computing
systems. 2095–2102.
CHI ’22, April 29-May 5, 2022, New Orleans, LA, USA Jeongyeon Kim, Yubin Choi, Meng Xia, and Juho Kim
[45]
Natasha Larocque, Stephanie Kenny, and Matthew DF McInnes. 2015. Medical
school radiology lectures: what are determinants of lecture satisfaction? American
Journal of Roentgenology 204, 5 (2015), 913–918.
[46]
Hyunjeong Lee, Jan L Plass, and Bruce D Homer. 2006. Optimizing cognitive load
for learning from computer-based science simulations. Journal of educational
psychology 98, 4 (2006), 902.
[47]
Petra J Lewis. 2016. Brain friendly teaching—reducing learner’s cognitive load.
Academic radiology 23, 7 (2016), 877–880.
[48]
Alias Technologies Limited. 2019. Viewport, resolution, diagonal screen size and
DPI for the most popular smartphones. https://deviceatlas.com/blog/viewport-
resolution-diagon\al-screen-size-and-dpi-most-popular-smartphones
[49]
Google LLC. 2021. Thetypesystem(MaterialDesign). https://material.io/design/
typography/the-type-system.html#type-scale
[50]
Kumar Mandula, Srinivasa Rao Meday, V Muralidharan, and Ramu Parupalli.
2013. A student centric approach for mobile learning video content develop-
ment and instruction design. In 2013 15th International Conference on Advanced
Communications Technology (ICACT). IEEE, 386–390.
[51]
Richard E Mayer. 2002. Multimedia learning. In Psychology of learning and
motivation. Vol. 41. Elsevier, 85–139.
[52]
Richard E Mayer. 2005. Introduction to multimedia learning. The Cambridge
handbook of multimedia learning 2 (2005), 1–24.
[53]
Charles Miller and Aaron Doering. 2014. The new landscape of mobile learning:
Redesigning education in an app-based world. Routledge.
[54]
Terhi Mustonen, Maria Olkkonen, and Jukka Hakkinen. 2004. Examining mobile
phone text legibility while walking. In CHI’04 extended abstracts on Human factors
in computing systems. 1243–1246.
[55] Aziz Naciri, Mohamed Amine Baba, Abderrahmane Achbani, and Ahmed Khar-
bach. 2020. Mobile learning in Higher education: Unavoidable alternative during
COVID-19. Aquademia 4, 1 (2020), ep20016.
[56]
Judith S Olson and Wendy A Kellogg. 2014. Ways of Knowing in HCI. Vol. 2.
Springer.
[57]
Claire O’Malley, Giasemi Vavoula, JP Glew, Josie Taylor, Mike Sharples, Paul
Lefrere, Peter Lonsdale, Laura Naismith, and Jenny Waycott. 2005. Guidelines
for learning/teaching/tutoring in a mobile environment. (2005).
[58]
Ozlem Ozan and Yasin Ozarslan. 2016. Video lecture watching behaviors of
learners in online courses. Educational Media International 53, 1 (2016), 27–41.
[59]
David Parsons, Hokyoung Ryu, and Mark Cranshaw. 2007. A design requirements
framework for mobile learning environments. JCP 2, 4 (2007), 1–8.
[60]
Lesley Pugsley. 2010. How To... Design an eective power point presentation.
Education for Primary Care 21, 1 (2010), 51–53.
[61]
Adalbert Gerald Soosai Raj, Pan Gu, Eda Zhang, Jim Williams, Richard Halverson,
and Jignesh M Patel. 2020. Live-coding vs Static Code Examples: Which is better
with respect to Student Learning and Cognitive Load?. In Proceedings of the
Twenty-Second Australasian Computing Education Conference. 152–159.
[62]
Adalbert Gerald Soosai Raj, Jignesh M Patel, Richard Halverson, and Erica Rosen-
feld Halverson. 2018. Role of live-coding in learning introductory programming.
In Proceedings of the 18th Koli Calling International Conference on Computing
Education Research. 1–8.
[63]
Matthew G Rhodes and Alan D Castel. 2008. Memory predictions are inuenced
by perceptual information: evidence for metacognitive illusions. Journal of
experimental psychology: General 137, 4 (2008), 615.
[64]
José-María Romero-Rodríguez, Inmaculada Aznar-Díaz, Francisco-Javier Hinojo-
Lucena, and Gerardo Gómez-García. 2020. Mobile learning in higher education:
Structural equation model for good teaching practices. IEEE Access 8 (2020),
91761–91769.
[65] Erica Sadun. 2013. iOS Auto Layout Demystied. Addison-Wesley Professional.
[66]
Zhanna Sarsenbayeva, Niels van Berkel, Chu Luo, Vassilis Kostakos, and Jorge
Goncalves. 2017. Challenges of situational impairments during interaction with
mobile devices. In Proceedings of the 29th Australian Conference on Computer-
Human Interaction. 477–481.
[67]
Natalia Spyropoulou, Christos Pierrakeas, and Achilles Kameas. 2014. Creating
MOOC Guidelines based on best practices. Edulearn14 Proceedings 20 (2014),
6981–6990.
[68]
Genevieve Stanton and Jacques Opho. 2013. Towards a method for mobile
learning design. In Proceedings of the informing science and information Technology
education conference. Informing Science Institute, 501–523.
[69]
Karen Stein. 2006. The dos and don’ts of PowerPoint presentations. Journal of
the American Dietetic Association 106, 11 (2006), 1745–1748.
[70]
John Sweller. 1994. Cognitive load theory, learning diculty, and instructional
design. Learning and instruction 4, 4 (1994), 295–312.
[71]
John Sweller, Jeroen JG Van Merrienboer, and Fred GWC Paas. 1998. Cognitive
architecture and instructional design. Educational psychology review 10, 3 (1998),
251–296.
[72]
Rabail Tahir and Fahim Arif. 2015. A measurement model based on usability
metrics for mobile learning user interface for children. The International Journal
of E-Learning and Educational Technologies in the Digital Media 1, 1 (2015), 16–31.
[73]
Minjuan Wang and Ruimin Shen. 2012. Message design for mobile learning:
Learning theories, human cognition and design principles. British Journal of
Educational Technology 43, 4 (2012), 561–575.
[74]
Qiuzhen Wang, Sa Yang, Manlu Liu, Zike Cao, and Qingguo Ma. 2014. An eye-
tracking study of website complexity from cognitive load perspective. Decision
support systems 62 (2014), 1–10.
[75] Estelle Weyl. 2017. Flexbox in CSS. " O’Reilly Media, Inc.".
[76]
Jacob O Wobbrock. 2006. The future of mobile device research in HCI. In CHI 2006
workshop proceedings: what is the next generation of human-computer interaction.
Citeseer, 131–134.
[77]
Jacob O Wobbrock. 2019. Situationally-induced impairments and disabilities. In
Web Accessibility. Springer, 59–92.
[78]
Haojin Yang, Maria Siebert, Patrick Luhne, Harald Sack, and Christoph Meinel.
2011. Automatic lecture video indexing using video OCR technology. In 2011
IEEE International Symposium on Multimedia. IEEE, 111–116.
[79]
Baoquan Zhao, Songhua Xu, Shujin Lin, Ruomei Wang, and Xiaonan Luo. 2019.
A new visual interface for searching and navigating slide-based lecture videos.
In 2019 IEEE International Conference on Multimedia and Expo (ICME). IEEE,
928–933.
