
Abstract
Mobile devices are increasingly being used in classrooms
and corporations as a means to deliver instructional
content. Currently, there is limited research on how to best
design and develop mobile based instruction. As a result,
the purpose of this research study was to examine
students’ perceptions of designing and developing mobile-
based instruction by a) interviewing instructional design
graduate students in a computer based instruction course
who were given the opportunity to construct mobile-based
instruction and b) surveying instructional design graduate
students to uncover their perceptions of mobile instruction
design, usability, and delivery. Results of the survey and
qualitative data analysis indicated that usability was a key
issue on the mobile device. Users enjoyed quick access,
good organization, user control, single column layouts, and
large links/buttons. These findings contribute to the
literature base on the design and development of mobile
based instruction.
Key words
Mobile, Mobile Based Instruction, Designing and
Developing Mobile Based Instruction, Mobile Guidelines,
Mobile Learning, M-Learning
Introduction
Mobile learning is an emerging area of distance education.
ELearning was transformed by the internet and now it is
being redefined by the power of mobile wireless
technologies (McGreal, 2009). There are now 5.3 billion
mobile subscriptions globally, and in developing countries
a majority of people can access the Internet from their
mobile devices (International Telecommunication Union,
2010). This has provided educators with an opportunity to
deliver meaningful learning via mobile devices. Mobile
learning is not just about redesigning eLearning into a
smaller package so that it can be played on a mobile
device. It includes considering the new possibilities that
being mobile and connected can offer, such as the lack of
defined learning space. Currently, there is much research
on the use of mobile devices for learning (Wishart, 2009;
Naismith and Smith, 2009). Given the nature of mobile
learning, this research varies widely as there are a variety
of uses for mobile devices. However, there is a dearth of
research on how to best design instruction for the mobile
device. As a result, educators and researchers are in the
process of determining best practices for the design and
development of mobile content for instructional purposes
(Ally, 2009). This paper focuses on a case study research
project that was conducted on designing instruction in a
mobile environment in order to help frame
recommendations for mobile design.
Mobile Learning
Stevens and Kitchenham (2011) define mobile learning
(mLearning) as “the use of a wireless handheld device; a
cell phone, personal digital assistant (PDA), mini-
computer, or iPod to engage in some form of meaningful
learning” (p. 3). According to Woodill (2011), mobile
learning is about providing engaging and challenging
learning activities that result in a change in the behavior of
the learner and includes giving the learners the freedom
to learn anytime and anywhere. It includes both informal
and formal learning settings that can be used in a variety
of ways. For instance, Attewell and Savill-Smith (2005)
recommend that mobile learning be used to encourage
both independent and collaborative learning experiences,
to help learners identify areas where they need assistance
and support, to help remove some of the formality from
the learning experience and engages reluctant learners.
Mellow (2005) adds that mlearning is a powerful method
for engaging nontraditional learners or for those groups of
students who cannot participate in classroom learning and
need the flexibility to participate at their convenience.
Mobile learning has been described as personalized,
learner centered, situated, collaborative, ubiquitous, and
lifelong (Sharples, Taylor and Vavoula, 2005). Researchers
have attempted to classify mobile learning. According to
Traxler (2009) there are six different types of mobile
learning that have emerged from the research including
technology driven mlearning, miniature but portable
eLearning, connected classroom learning, informal/
personalized/situated mobile learning, mobile training/
performance support, and remote/rural/development
mobile learning. This paper fits into the miniature but
portable eLearning category, where mobile, wireless, and
handheld technologies are used to redesign conventional
eLearning to mobile devices.
Current Use of Mobile Devices in Education and
Training
Mobile devices are currently being used in a variety of
ways in education, as well as many other industries. For
instance, they have been used extensively in museums,
hospitals, universities, corporate and government settings,
K-12, etc. In general, these devices shine in environments
where it is inconvenient to take a computer. For instance,
when outside the classroom and on the move mobile
devices carry advantages that personal computers lack
60
RESEARCH
Design and Technology Education: An International Journal 18.3
Designing and Developing Mobile Based Instruction: A designer’s
perspective
Assistant Professor Raymond S Pastore and Associate Professor, Florence Martin
University of North Carolina Wilmington, USA
journal 18.3_Layout 1 04/10/2013 15:41 Page 60

(Pastore and Land, 2011). Some of these portable
advantages include GPS, SMS messaging, and anywhere
internet connectivity. In the classroom, these devices can
be used as clickers and even have some capability to
replace computers. Having said that, mobile devices are
limited by their size and lack of a large keyboard. As a
result, it should be noted that mobile devices will probably
never be able to replace a full size monitor/keyboard
device unless it were set up in a docking station. In this
section we provide some examples on how mobile
devices are being used in these settings for learning
purposes.
In this first example, mobile devices are used at Duke
University in the Duke Digital Initiative (DDI). The goal of
DDI at Duke University is to promote innovative and
effective teaching, to use technology in support of
curriculum enhancement, to develop technology
infrastructure, and to share knowledge about effective
instructional technology strategies. Thus academics are
encouraged to use mobile technologies in their classroom.
For instance, an English professor used iPads in his writing
course where he investigated several ways that iPads
might impact student learning, including direct
comparisons of iPad use vs. non-iPad use. He found that
students using iPads were better prepared for class
discussions and made better use of the Mind Mapping
brainstorming software due to the stylus and touch screen
capabilities. Another professor had Russian language
students practice writing in cursive with iPads in hopes of
helping teach handwriting skills and provide an
opportunity to practice writing in a low-stakes environment
(DDI, 2010).
Another example includes Abilene Christian University
which was recognized as an Apple Distinguished Program
for its work to understand the impact of mobility in
education, to discover and create new ways to make
learning more engaging and to develop new teaching
resources that allow teachers and learners to leverage
mobility through iPads, iPhones and iPods. ACU found
three emerging themes in the use of mobile devices in
classrooms: increased independence for learners,
enhanced communication and engagement, and a more
individually tailored and contextual learning experience
(ACU, 2012).
Al-Fahad (2009) surveyed 180 students on their attitude
and perception of use of mobile technology in education.
It was found that the majority of students at his institution
in Saudi Arabia supported the notion that the wireless
networks increase the flexibility of access to resources in
learning. These students also perceived mobile
technologies as an effective tool in improving
communication and learning, even in developing countries
where mobile technologies are not yet popular due to the
high cost involved. Ismail, Gunasegaran, Koh and Idrus
(2010) surveyed 105 undergraduate students on their
satisfaction related to mobile learning. They found that
distance education students in Malaysia were satisfied with
mobile learning as it helped in the delivery of the study
material, important notes, and daily reminders. The
students highly agreed that mobile learning helped them
pace their studies in distance learning courses. With
mobile devices being used in a variety of ways in
education and training, it is becoming important for
instructional designers to learn how these devices are
Designing and Developing Mobile Based Instruction: A designer’s
perspective
61
RESEARCH
Design and Technology Education: An International Journal 18.3
Who? How mobile devices are used? Author of the Study
Nurses Reference nursing software at the patient’s bedside to reference
information such as drug interactions and lab values was cited as the
most useful feature of the mobile devices in nursing practice.
Kenny et al. (2009)
Teachers Teachers used mobile devices for personal support with timetabling,
records of meetings, observations, students’ attendance and grades,
images, and just-in-time information from the Internet.
Wishart (2009)
Doctors 95 percent of physicians that owned smartphones reported downloading
applications to access medical information.
Dolan (2010)
Journalists Journalists use the various functions of smartphones to write, record
audio and video, take photos, and keep abreast of breaking news.
Vaataja, Mannisto, Vainio, and
Jokela (2009)
Museum
Visitors
Deliver learner-centered experiences in a museum without compromising
the aesthetic appeal of the museum and most visitors found the
experience to be fun and engaging.
Naismith & Smith (2009)
Table 1. Use of Mobile Devices for Educational Purposes
journal 18.3_Layout 1 04/10/2013 15:41 Page 61

being used, and then design instructional materials that
are delivered via the mobile devices.
In addition to the cases discussed above, the following
table highlights uses of mobile devices for educational
purposes across several industries:
Mobile Usability and Design
ISO defines usability as "the extent to which a product can
be used by specified users to achieve specified goals with
effectiveness, efficiency, and satisfaction in a specified
context of use". (ISO, 1998). Nielsen (1993) defines
usability as “a quality attribute that assesses how easy user
interfaces are to use”. Nielsen (2003) pointed out that
usability is defined by five quality components. 1) Ease of
Learning, 2) Efficiency of Use 3) Memorability 4) Error
Frequency and Severity and 5) Subjective Satisfaction. The
key to usability is to figure out how to apply these traits to
interfaces that meet both client and user needs. There are
various design recommendations one can allude to, such
as the golden principle, rule of thirds, and grid layouts.
However, each of these once applied needs to be tested
to ensure they meet usability standards. Thus, how can
Nielsen’s usability components be applied to the
interfaces?
On the mobile device, Nielsen (2011) reported that
website use on mobile devices received very low scores
on usability, especially when users accessed "full" sites
that weren't designed for the mobile platform. The
usability issues in the study were categorized into four
main hurdles: small screens, awkward input, download
delays, and mis-designed sites. Thus, when designers
followed guidelines on design for computer based
interfaces, they did not apply to the mobile device. Later,
when websites specifically designed for mobile devices
were tested, their success rate averaged 64%. An 11%
increase on user performance led Nielson to believe in
the importance of creating mobile-optimized sites. These
sites were more pleasant to use and also received higher
subjective satisfaction ratings. As a result, this indicates that
normal web design and multimedia guidelines which
apply to larger screen, such as desktops, do not apply to
the smaller mobile device. Nielsen (2011) also found that
the usability of a mobile app is better than a mobile
website. A mobile app is an application which can run
directly on a smartphone without the need to be
connected to the web. They can access hardware features
of the phone such as the GPS. The mobile website, on the
other hand, requires internet access, uses the browser,
and cannot access hardware within the phone. They
measured a success rate of 76% when people used
mobile apps, which is much higher than the 64%
recorded for mobile-specific websites. As a result, it would
appear that developing a native app for the mobile
devices leads to greater usability than developing for the
mobile web. Furthermore, Nielsen reports that users have
become more aware of horizontal swiping, which is often
used to "flip" through deck-of-cards or carousel features
on mobile apps, whereas websites usually do not have
this feature or navigate in this manner.
Lobo et al. (2011) lists usability guidelines for mobile
websites: keep it simple, simplify user input, scroll
vertically only, have multiple versions of the website, and
avoid repeating the navigation. Additionally, Nielsen
(2011) recommends that content should be targeted
towards the audience and be presented in chunks so as
not to overburden the user’s working memory. To have a
successful mobile site or app, he recommends that the
most important guideline is to design for the small screen.
Some users struggle to hit tiny areas that are much
smaller than their finger, which is called the fat-finger
syndrome. The second guideline is that when you have a
small screen it is better to limit the number of features
and only include those that matter the most for the
mobile user. Wang (2004) claims that best-practice design
principles for context-aware mobile learning will take
considerable time to develop, but are critical.
In addition, a number of authors highlight similar
conclusions. For instance, Horton (2011) in his book
ELearning by Design recommends guidelines for
designing on the mobile devices. He describes that the
display screen is small for a smartphone and moderate for
a tablet, so one has to keep some guidelines in mind
when designing, which include: design for easy reading
and fit the content into the small display, minimize
navigation controls, emblems and logos, put unessential
navigation controls and content at the bottom of scrolling
content, and minimize use of wide photographs, tables
and diagrams. Similar recommendations were made by
Jonssen & Jedde (2009) who lists a set of qualities for the
presentation of content which includes: design intuitive
interface, provide easy access to instructions, provide user
control of the flow of information, support for direct
manipulation of objects on the screen, illustrations and
visualizations, link with symbolic representations, support
for different learning modalities or 'intelligences', and
physical activities and access to supportive tools such as
calculator or graphing aids.
Ally (2009) provided some design recommendations for
developing mobile learning instructional material. Some of
the suggestions include using the multimedia capabilities
of the latest mobile phones to make the learning
Designing and Developing Mobile Based Instruction: A designer’s
perspective
62
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 62

experience stimulating and to design the instructional
material in manageable chunks. Griffin (2011) suggests to
design mobile content by dividing content into two minute
segments, delivering content in conversational style,
delivering how to instructions that can help one be better,
smarter and faster, identifying and delivering content in
areas that one needs to do better, and developing mobile
learning that make the experience elegant and emotional.
And finally, Quinn (2011) recommends focusing on the
4Cs of mobility when designing for the mobile device
which include: content, capture, compute and
communicate. Quinn recommends minimizing file sizes
for prose, graphics, audio, and video, as large file size can
hog the bandwidth and memory resources. For text, Quinn
recommends that you do not need full sentences. Phrases
that communicate the information are sufficient. For
graphics, he recommends using simple diagrams. For
audio, he recommends using voice talent, as this can
make a difference when the file is compressed to low
quality. Further, generic mobile design guidelines have
been provided by a number of researchers (Baudisch and
Holz, 2010; de Sá and Carriço, 2008).
The research mentioned in this section provides designers’
guidelines to consider when building apps or websites that
will be displayed on the mobile device. However, little of
this research considers instructional development, much
of it focuses on development of information websites.
While this is important to instructional designers, this does
not help define usability guidelines that one should follow
when developing mobile based instruction, as the
interface and interactions can have a different purpose
than an information website or mobile application. As a
result, more research needs to examine the mLearning
interface as it applies to mobile based instruction.
Research Purpose
The purpose of this research study was to examine
students’ perceptions and experiences during the design
and development of mobile-based instruction. Current
research on mobile learning focuses on the use of mobile
devices and the design of mobile interfaces, however very
little research has focused on the design as it applies to
mobile-based instruction that is intended for learning. As a
result, the following study was conducted by a)
interviewing instructional design graduate students in a
computer based instruction course who were given the
opportunity to construct mobile-based instruction and b)
surveying instructional design graduate students to
uncover their perceptions of mobile instruction design,
usability, and delivery. Experiences of the participants were
captured throughout the design and development process
and are presented in this study.
Methods
This study utilized a qualitative and survey research design,
which examined participants’ experiences developing and
using mobile-based instruction. Data collection consisted
of interviews, observations, and product analysis, which
are described by Stake (1995) as a means to triangulate
data. Additionally, a survey was distributed. Together, these
helped to ensure that the data was cross-checked via
multiple sources in order to establish quality and credibility
(Lincoln & Guba, 1986). Descriptions of the participants,
data collection techniques, and analyses are described
below.
Instructional Setting
This study took place in an instructional technology
graduate program at a southeastern university in the
United States. This instructional technology program
includes three courses that emphasize the design and
development of mobile-based instruction. These include:
Mobile Learning, Gaming in the Classroom, and
Computer Based Instruction. The Mobile Learning course
covers design and use of mobile devices for learning.
Gaming in the classroom covers design and development
through visual development software (MIT App Inventor).
Computer Based Instruction covers design and
development (this process is described further in this
paper). Students in each of these courses took part in the
survey for this study (28 students), however, only students
in the Computer Based Instruction (8 of the 28) course
participated in the project described below and
participated in the interviews, observations, and product
analysis.
Survey
A survey was developed to help examine how users
perceived mobile websites designed for instructional
settings. The survey consisted of 35 questions and was
geared towards learners in instructional design classes
who were developing mobile-based instructional websites
or instructional designers who have used mobile-based
instructional websites. The first ten questions of the survey
were made up of demographic information. The final
twenty-five questions were based on a seven point Likert-
scale and ranged from (7) Very Important to (1) Not
Important (See Table 2 and Table 3). Items from the
survey were identified from the literature review and
broken into two sections: Mobile web design and Usability.
The mobile web design section of the survey, displayed in
Table 2, focused on features of mobile-based instructional
websites. It was designed to examine users’ preferred
characteristics of mobile websites. Participants were asked
how important each of the following features was when
Designing and Developing Mobile Based Instruction: A designer’s
perspective
63
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 63

accessing a mobile website. The mobile usability section
of the survey, displayed in Table 3, was designed to
examine participants’ perceptions of usability features
associated with mobile-based instructional websites. Users
were asked if they preferred each of the features when
accessing a mobile website.
A reliability analysis of the Likert-scale items revealed a
Cronbach’s Alpha of .857. An alpha above .70 is
acceptable (DeVellis, 2003).
Participants and Data Collection
The survey participants included 28 graduate students (13
Male, 15 Female) from three Instructional Technology
courses during the Fall 2011 and Spring 2011 semesters
that were utilizing mobile design and development in their
courses. Participants’ ages ranged from 23-40. Survey data
was collected via survey monkey. This data was used to
help determine design recommendations for mobile
instruction.
Interviews, Observations, and Product Analysis
Description of the project
In the spring of 2011, the Computer Based Instruction
course focused on designing and developing instruction
for the mobile web. As a prerequisite for the course,
students had to take at least one instructional design
course and one multimedia course. All students coming
into the class had a fundamental understanding of
instructional design models and multimedia design
principles. The first half of the semester focused on
computer based instruction, where students developed
instruction using Adobe Flash. The second part of the
semester focused on mobile web development using
Adobe Dreamweaver and HTML.
For the mobile project, students were asked to develop a
10-minute instructional tutorial on a topic of their choice,
which could be viewed on any mobile-based web browser
using Apple, Android, Windows, or Blackberry based
smartphones. The students entering the course had very
little web development experience, thus they were first
presented with a training session on Adobe Dreamweaver
where they learned how to create basic web pages with
links, images, and tables. Once students understood how
to develop basic web pages, discussion on mobile-based
web design and usability took place. Recommendations
and design practices, as identified in the literature review
from this paper, were discussed.
Students were then given three class periods to develop
their mobile websites. It should be noted that while
students were only given three class periods to develop
their sites this was enough time to test multiple designs to
see what worked and what did not. However, this is a
limitation in this study. During these class periods, the
instructor answered questions and observed students’
development of the projects. In order to test their
websites, students used iPod Touches. These were
selected because they function the same as the iPhone
without phone connectivity (do not require data services).
These were received as part of a grant to explore mobile
learning. In order to view the websites on the iPod Touch,
students published the website to the internet using their
university webspace. When students completed their
project, they were published for instructor review. Once
websites were completed, they were tested on both
Android and Apple IOS operating systems’ default web
browsers to examine how they appeared. Students then
presented their mobile websites to the class. This
presentation included a discussion on how they designed
their instruction. At the conclusion of the semester, the
students in this course were interviewed in order to
understand their experiences designing and developing
instruction for the mobile web.
Participants
Purposeful sampling techniques were utilized in this study
to identify interview participants. They are described by
Patton (1990) as a means of selecting “information rich
cases...from which one can learn a great deal about
issues” using “relatively small samples, even single cases
(n=1)” (p. 169). Participants consisted of eight
Instructional Technology Masters level students (2
males/6 females). Only students from the Computer
Based Instruction course participated in the interviews.
Data Collection
Data collection took place before, during, and after the
project described in the previous section. Three sources of
data were used which consisted of interviews,
observations, and final product analysis. These three were
chosen as a means to triangulate the data (Stake, 1995).
Interviews took place at the end of the semester when
students had completed their courses. Each participant
was interviewed in a 20-40 minute interview. The
interviews were semi-structured and designed to provide a
deep and meaningful understanding of the phenomenon
being investigated (Van Manen, 1990). Once interviews
were completed, they were coded and transcribed using
the Constant Comparative Method (Glaser & Strauss,
1967).
Designing and Developing Mobile Based Instruction: A designer’s
perspective
64
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 64

Designing and Developing Mobile Based Instruction: A designer’s
perspective
65
RESEARCH
Design and Technology Education: An International Journal 18.3
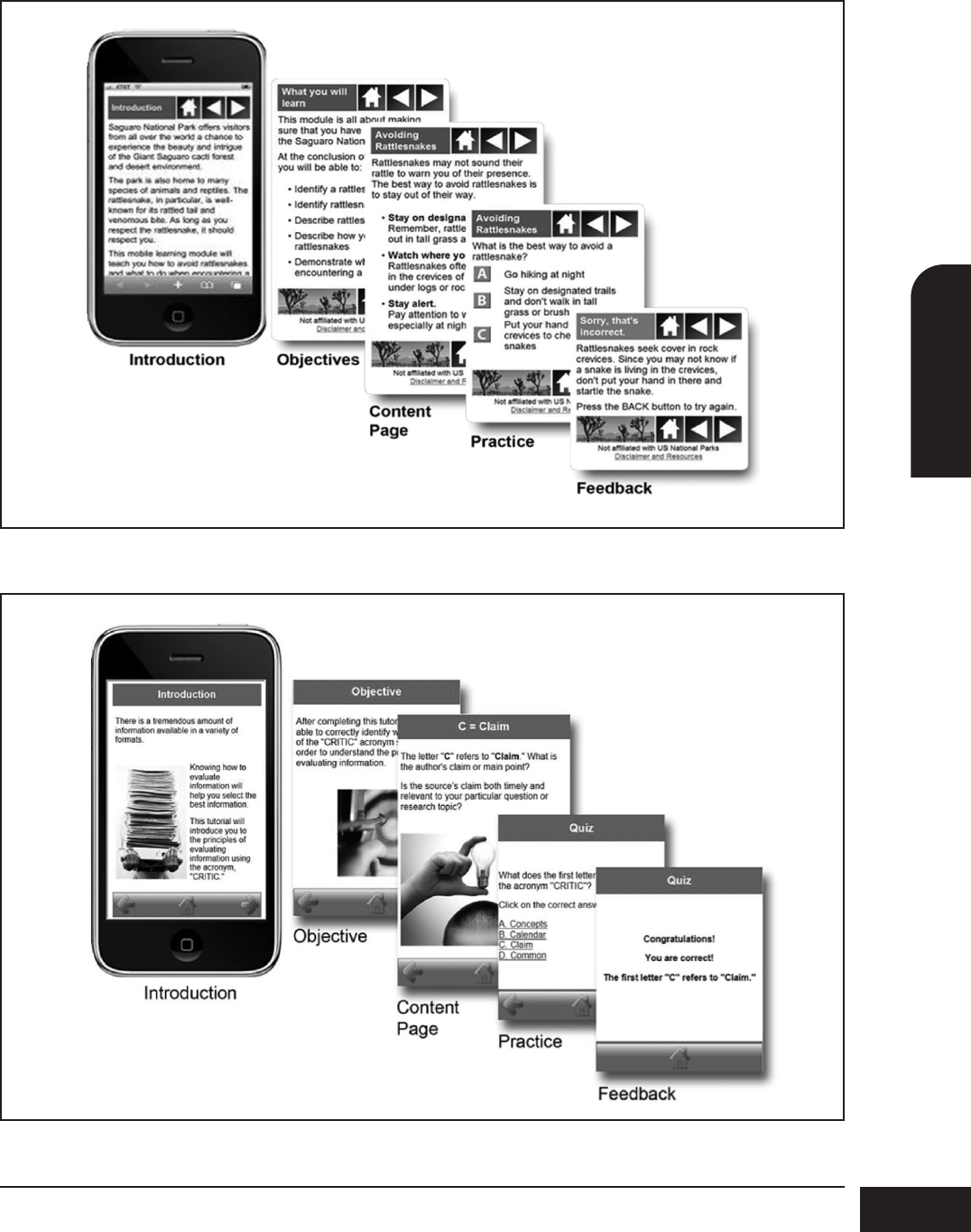
Figure 1: Sample student project
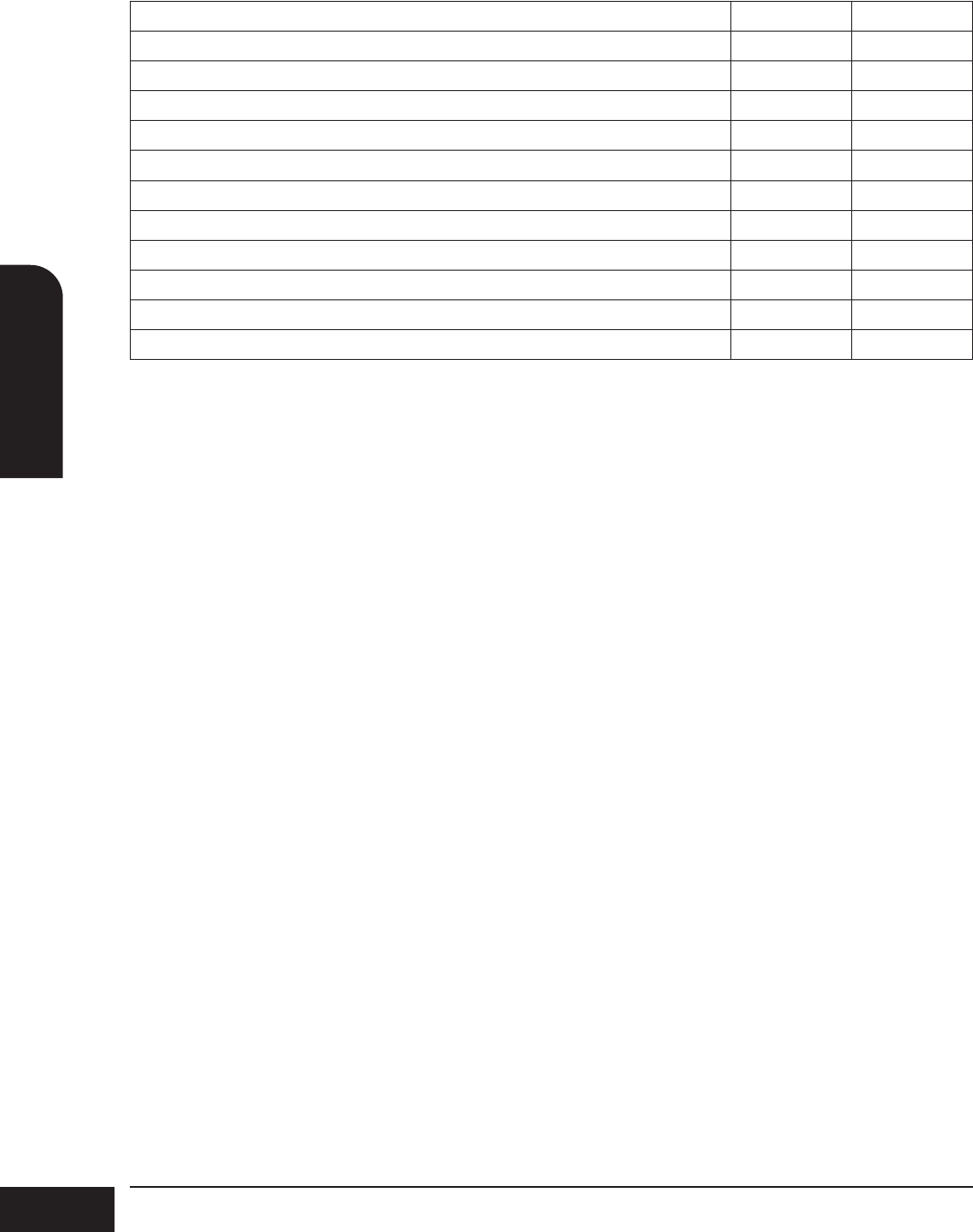
Figure 2: Sample student project
journal 18.3_Layout 1 04/10/2013 15:41 Page 65

Observations took place throughout the entire process in
order to add meaning and aid in understanding the
interview data collected (Creswell, 2007). In this case the
researcher was the instructor. This included observing
students during three class periods in the computer based
instruction course where they designed, developed, and
tested their instructional tutorials, as well as answering
questions through email and office hours.
Final products in the Computer Based Instruction course
were analyzed by the researcher in order to help make
meaning out of the interviews and observations. The final
products were examined to compare design
recommendations from participants to their instructional
tutorials. The products were tested in both Android and
iOS operating systems in order to ensure they had the
same look and feel regardless of the mobile device used.
Figure 1 and 2 provide two sample final products created
by the students.
Findings
Findings from this study include both survey and
qualitative data. The survey data will be presented first to
give the reader design and development considerations
encountered by the participants. The interview section will
then be presented in order to further explore users’
experience designing and developing mobile-based
instruction.
Survey
A descriptive analysis was run on the survey results as
displayed in Table 2 via SPSS.
Overall, the survey results indicate that many common web
design guidelines are important when developing and
accessing sites for the mobile instruction including: quick
access, good organization and clarity, being user friendly,
informational, and user control. These results are very similar
to the guidelines suggested by Horton (2011), Griffin
(2011) and Ally (2009). Students rated the quick access to
information as the highest rated design guideline (M=6.71),
which was followed by good site organization (M=6.54) and
providing accurate information (M=6.54). The lowest rated
item in the design section of the survey was providing clear
and understandable goals (M=5.71), and the second lowest
being using media appropriately to communicate content
(M=5.71). Most of the items were rated above 6 points,
and two items were rated in the 5 points range. This
emphasizes the importance of all of these design principles.
A descriptive analysis was run on the survey results as
displayed in Table 3 via SPSS.
The key findings here indicated that most participants
preferred a screen that did not require zooming, was the
correct size upon entry, and was a single column layout. For
instance, 80% preferred the single column layout
(M=5.35) and 63% indicated they did not prefer a multiple
column layout (M=4.21). This provides insight into the
notion that users do not prefer to zoom and enjoy being
able to see the whole page on the screen, as opposed to
zooming and scrolling. To further support this conclusion,
more than half of the participants preferred links on the top
and/or bottom of the screen and 73% indicated that they
did not prefer them on the left or right hand side of the
screen (M=3.73).
Designing and Developing Mobile Based Instruction: A designer’s
perspective
66
RESEARCH
Design and Technology Education: An International Journal 18.3
N=28. Likert- scale and ranged from (7) Very Important to (1) Not Important
Table 2: Design Recommendations
Question M SD
Quick access to the information 6.71 .600
Good site organization 6.54 .744
The site provides accurate information 6.54 .693
Site is user friendly 6.39 .737
The site allows you to control the pace at which you interact with the information 6.39 .916
The sequence of obtaining information is clear 6.21 1.101
The site provides current and timely information 6.21 1.031
The site provides the precise information you need 6.21 .917
The site offers content that is relevant to the audience 6.07 .900
The site uses media appropriately to communicate the content 5.79 1.258
The site offers clear and understandable goals 5.71 1.652
journal 18.3_Layout 1 04/10/2013 15:41 Page 66

Qualitative data
The purpose of the interviews was to examine participants’
experience designing and developing mobile websites.
They were coded for emergent themes using the Constant
Comparative Method (Glaser and Strauss, 1967). Seale
(1999) describes this method as “a systematic tool for
developing and refining theoretical categories and their
properties” that is comprised of four stages which include
coding into categories for comparison, integrating
categories, coming to a point of saturation, and putting it
all together (p. 96). The following themes emerged from
the interview data under one overarching theme of
Design: Space, Layout, and Transition. Each theme is
presented below with a discussion from the case as well
as quotations from participants in order to give the reader
an in depth understanding of the participants’ experience.
Data from the observations and product analysis is also
discussed within these results.
Design: Space
Space refers to size of the screen on the mobile device.
Space is used as a general term to encompass various
terms participants used to described developing on the
mobile device. Many of the participants agreed with
Horton’s (2011) recommendation that the mobile
instruction should be developed with the small screen size
in mind. Horton recommends making the text legible,
limiting graphics, and making use of the real estate on the
screen.
Participants often referred to the screen as a very small
landscape that was small in size and needed to be kept
simple and clean. This was essential as the mobile device
only allows for a small amount of space to work with.
Participants suggested making good choices about design
so that the screen did not feel cluttered, for instance:
“I would tell people to keep, keep it simple, to really
keep it simple, because when you are looking at
something on a computer screen, you just have a lot
more space. There’s a lot more space. You can allow it
to get a little bit busier. There can be more things going
on, but when you get something down to, you know,
the size of a phone, of an Android or iPhone or
something, then you don’t have as much room. You
have to really make good choices about what it is you
are going to put in there. Because there’s just, it can get
cluttered really quickly. And because everything is so
much smaller, obviously it looks different on the
computer than it does on the phones. So, I’d say just
make good choice about font, size, and type and then
graphics. And, navigation. I would say make the
navigation as simple as possible.”
Participants also suggested that the mobile device created
such a difference in size that it was as if looking through a
telescope when compared to a PC. At first participants
were defining the width of the mobile instruction to
correlate with the iPod screen size. This was done by
Designing and Developing Mobile Based Instruction: A designer’s
perspective
67
RESEARCH
Design and Technology Education: An International Journal 18.3
Question M SD
Text is legible without zooming 6.04 1.483
Site fits my screen size without adjustment 5.81 1.167
Single column layout 5.35 1.548
Link location on top of screen 4.92 1.719
Text requires zooming for reading 4.57 2.063
Open new browser windows during site use/pop up windows 4.54 2.044
Drop down menus 4.42 2.139
Text entry 4.40 1.756
Link location on bottom of screen 4.23 1.818
Scrolling up and down to view content 4.23 2.103
Multiple column layout 4.21 1.641
Scrolling to the left or right to view content 4.15 2.167
Elements of the site require you to download/install plugins 3.92 2.216
Link location on left or right of screen 3.73 1.930
N=28. Likert- scale and ranged from (7) Very Important to (1) Not Important
Table 3: Usability Recommendations
journal 18.3_Layout 1 04/10/2013 15:41 Page 67

specifying a width in the HTML and CSS files they were
developing in Dreamweaver. However, when they viewed
their instruction on other devices that had a different screen
size, the instruction appeared too small or required side
scrolling as it was too big. As a result, participants had to
create their instruction using percentage widths, that way,
regardless of the size, it would utilize the devices screen
size as it was intended. It should be noted that doing this
can cause pixilation, a term used to describe a distorted
screen, and should be tested when users may be accessing
the mobile site on tablets and full sized monitors. The
following comments help to illustrate this point:
“And one comment I wanted to make about viewing
things on a mobile device something I’ve kind of feel
when I'm on my smartphone is I feel like I'm looking at
things through a telescope because you’ve got this big
page but yet you’ve got this little small viewing area so
your trying to move that viewing area around so you can
find out where you going. But that on pages not set up
for mobile devices. So it’s like looking through a
telescope.”
“To make it so that it would look best on all screens,
because there’s a difference in size from three inches
long to maybe two and half inches long. It just varied.
And, then, uh, especially with, uh, what do you call ‘em,
Smart pads almost serving the same purpose that, uh,
when I tried to pull it up on my iPad, it was, the resolution
was poor. So, trying’ to the understand the specific, the
sizes that you are supposed to make everything for it
work most effectively while maintaining a small file size
was problematic.”
Several participants noted that simplicity was key to good
design on the mobile device. They mentioned that in order
to make it simple you should not be ‘flashy’. They wanted
the fluff out and realized that plug-ins were not going to be
convenient in the online environment. This is inline with Ally
(2009) who recommends taking the fluff out and
organizing content into manageable chunks. The following
quotations, from participants, help to shed light on this
recommendation from the literature:
“Um, I think it’s easy, it needs to be for all levels of
technology users. Um, simplicity, uh, not flashy, to the
point, if you are gonna use an image or text, just use
simple images and not flashy text. Um, think about even
dis, you know, disability users that may not be able to see,
um, you know, that need bigger print, you know, just
make sure the text is ,uh, compliant, I guess ADA
compliant and the pictures are simple graphics that are
universal. Um, I think about anyone can see it.”
“thinking of the design layout, um, doing it more of a,
instead of a macro bigger scale, more of a micro scale,
um, trimming down some of the extra flashiness that
you can do in a bigger, um, basic web site. Be more
simplistic in a smaller mobile layout, um, but still having
come across the same information and not to lose that
content.”
The findings in the space section highlight how important
the real estate can be on a mobile device. Content needs
to be organized with limited text and graphics that fit into
the screen design. Otherwise content can easily be
cluttered. This could lead to increased cognitive load for
the user which would depress learning activity. This could
also lead to bad design which could cause user error. It is
recommended that future research explore how these
design issues affect the cognitive abilities of the user.
Design: Layout
Layout refers to design considerations that participants
encountered as they were developing their projects.
Participants noted many things that they needed to focus
on during design and development, which included the
page layout, buttons, and scrolling issues. They found that
when creating a page, they needed to make the page one
column. More than one column would make the page
illegible unless the user was going to zoom in to see the
page. Using multiple columns did not utilize space well
even though websites for computers can and do
commonly have multiple columns whereas one column
with a header, content, and footer fit the mobile device.
Additionally, throughout the design and development
process participants explored locations to place links and
navigational buttons. Participants thought that in order to
best use space, placing links at the top, bottom, or both
gave users easiest access to them. Here participants
discuss the layout:
“Keep it simple and clean in your design. Avoid lots of
words and graphics, simpler is best when it comes to
the web. The 1 column design is very helpful in
keeping content on the mobile screen.”
“And, the use of a header, a content and a footer, an
actual framework, um, was really important so that you
could have consistency through each page.”
Button positioning was also highlighted as an important
consideration. The following quote focuses on the location
of the buttons and follows Horton’s (2011)
recommendation that buttons should be at both the top
and bottom of the screen when vertical scrolling is
involved in the landscape. Students realized that putting
Designing and Developing Mobile Based Instruction: A designer’s
perspective
68
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 68

buttons at both the top and bottom of the screen (if there
was scrolling) would help to alleviate the amount of
scrolling that users would have to do.
“One of the things that I didn’t do initially, but that I
changed, you know, in my final product was putting the
back and forth buttons on the top and the bottom. So
that when you scroll down you can hit ‘em, you don’t
have to scroll back up to the top. So that was something
I hadn’t thought about until I saw another student’s
project.”
Other participants indicated that the buttons and links
needed to be big. They should be large enough to easily
be pushed by a user’s finger, otherwise participants might
have to press multiple times if they missed or would end
up pressing the incorrect button.
“Have big buttons, big clear things, very limited graphics
so it downloads fast. If you do use graphics, make sure
you compress ‘em down to mobile size, instead of
having, you know, your regular jpegs for your, um, your
computer.”
“Make the buttons and links BIG. I would avoid using
the underlined text link and instead use buttons big
enough for the tip of the finger.”
Most of the participants agreed that the less scrolling
involved on the mobile device the better. Each time a user
scrolls, they need to touch the screen and this can lead to
user error due to accidental button presses. One user
notes that button presses add an extra step for the user
that should be avoided if possible:
“I don’t think it should all, I don’t think it should be
much of any scrolling just because that’s an added step
with your finger.”
Most of the participants felt that scrolling caused
distraction and should be limited on the mobile platforms.
This follows the idea of simplicity when developing
content:
“You don’t want to spend a lot of time scrolling or going
all over the place” and “try to fit as much content on the
actual screen without the user having to scroll as much.”
Inherently, design considerations will be key to user-
friendly interfaces. Layout features, such as a single
column with a header, content, and footer will help
designers keep content on the screen without asking users
to zoom. Buttons and links should be large enough to be
pressed with the user’s finger so that they do not need to
zoom or press incorrect links when trying to access
another screen. Additionally, scrolling should be kept to a
minimum. Each time the user scrolls they have a chance
to press an incorrect button. Horizontal scrolling should
always be avoided.
Design: Transition
The final theme uncovered during the analysis was
transition. Participants tended to agree that there was a
transition period (they needed to adapt) from the
computer to the mobile device. Not only did they need to
make adjustments in their design of software, but also
they needed to focus on the hardware as they were going
from a mouse and keyboard to a touchscreen with a
mobile keyboard. Here two participants discuss how
developing for the mobile device was easier because they
could not create complicated designs, interactions, and
layouts. They alluded to the fact that they were designing
for a simple environment with just one column, which
made actual design and development easier because
there was less focus on placement then there can be with
computer based instruction:
“Again, the mobile web was just so much easier. I think,
um, just having the one column made it a lot easier.
There was less to, for me anyway, there was less to
think about as far as aesthetics. And so, it was just, it
was just so much simpler. And, I liked that it was just
one column. It was one column; it was some back and
forth buttons. And, it was just….it was more fun. I don’t
know I really liked...I mean I liked it…it was fun.”
“It was like developing a mini web site. Very interesting
perspective – going from big screen to small screen.
Had to keep everything simple and linear.”
Another participant discusses the differences between
having a mouse vs. using your finger. While mobile
devices do have a keyboard, the mouse and cursor
becomes your finger. This can make development tricky as
people have different size of fingers so button/link
placement and size become critical. Recommendations
throughout the whole process were that buttons and links
needed to be large enough to be pressed by the finger in
order to reduce user error:
“What I noticed. I think when you go from using a laptop
to using like a smartphone, and I have a smartphone
now, I think the differences from going from that where
you use a keyboard and a mouse to the touch is that
you realize how big your fingers are and just a link is not
going to be very effective anymore. You need big
Designing and Developing Mobile Based Instruction: A designer’s
perspective
69
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 69

buttons. You need to direct the learner on where they
need to touch to go to the next screen. There is really
no pop ups, no imbedded flash type things, its like
going from one screen to the next. It seems very linear.”
These results indicate that there is a transition period
when going from development on the computer to
development on the mobile device. On the design and
software side, users should have clear recommendations
and usability guidelines so that they can better make the
transition. On the hardware side, there is a significant
difference; thus design needs to accommodate that by
ensuring that hardware usability is designed with the
mobile keyboard and finger as a mouse in mind.
Discussion and Conclusion
Mobile is the new frontier in eLearning. Currently, 5.3
billion people have mobile phones in the world and that
number is multiplying at a fast rate (International
Telecommunication Union, 2010). Increasingly educators
are using these devices in the classroom and corporations
are implementing them into their eLearning. However,
there is limited research on how to best design and create
usable applications for mLearning. As a result, the purpose
of this research study was to examine students’
perceptions of mobile-based instruction design and
development by a) interviewing instructional design
graduate students in a computer based instruction course
who were given the opportunity to construct mobile-based
instruction and b) surveying instructional design graduate
students to uncover their perceptions of mobile instruction
design, usability, and delivery.
Results of the survey and qualitative data analysis
indicated that usability was a key issue on the mobile
device. Users enjoyed quick access, good organization,
and a lot of user control. Among these findings are
recommendations for those developing mobile-based
instruction which should be taken into consideration.
These include screen size and zooming, button and link
size (hardware usability), layout, plugins, and data use.
Users indicated that since the screen size was small,
content needed to be simple. Otherwise the screen would
get cluttered very easily. This could easily increase
cognitive load and/or increase user error. It is
recommended that future studies examine this
phenomenon. Button and links on the mobile device
need to be larger. Users had to use their fingers instead of
a mouse, which can easily cause error if links are too close
together. Thus links need to be far enough apart as well as
large enough for a learner’s finger. The layout of the page
also made an impression on users in this study. Common
web layouts are two to three columns. However on the
mobile device, a layout of that nature creates an
environment where content is not viewable unless the
user zooms. As a result, a single column layout with a
header, body, and footer is recommended with links at
either the top or bottom of the screen (or both top and
bottom). The use of plugins was not recommended by
any users. They felt it was an extra step and could be
difficult to download depending on the users speed of
their data connection. Thus the speed of the connection
was an important issue that one needs to account for
when designing mobile based instruction. It cannot be
assumed that all users will have wifi during training, thus
files sizes for graphics, videos, and sounds need to be
managed as some users may have 3G speeds. However,
it should be noted that 4G speeds are becoming more
widely available. Additionally not all cell phone plans have
unlimited data usage, so large files can be costly for those
with limited data plans. Thus the smaller the files, the
better.
The findings in this paper add to the literature base on the
design and development of mobile based instruction. As
the need for mobile-based instruction grows, we will need
to look at the findings in this paper and consider them
when instruction is being developed. Instructional
designers will need to examine these findings to see how
they fit their current needs and decide whether to
implement mobile based instruction or not. Future
research on this topic should expand the current study to
examine ways to design content for mobile devices (i.e.
do the multimedia principles hold?), best practices for
using mobile devices in instruction, and instructional
strategies that best support mobile learning (i.e.,
motivation). Additionally, quantitative studies that
determine how to improve achievement with the mobile
device would be beneficial.
References
ACU. (2012). ACU News. Retrieved online from
http://www.acu.edu/news/2012/120118-apple-
distinguished-program.html
Al-Fahad, F. (2009). Students attitudes and perceptions
towards the effectiveness of mobile learning in King Saud
University. The Turkish Online Journal of Educational
Technology, 8 (2), 111-119.
Ally, M. (2009). Mobile learning: Transforming the delivery
of education and training. Athabasca University Press.
Designing and Developing Mobile Based Instruction: A designer’s
perspective
70
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 70

Attewell, J., & Savill-Smith, C. (Eds.). (2005). Mobile
learning anytime everywhere: A book of papers from
MLEARN 2004. London, UK: Learning and Skills
Development Agency.
Baudisch, P., & Holz. C. (2010). My new PC is a mobile
phone. XRDS 16, 4.
Sá, M., & Carriço. L. (2008). Lessons from early stages
design of mobile applications. In Proceedings of the 10th
international conference on Human computer interaction
with mobile devices and services. ACM, New York, NY,
USA, 127-136.
Dolan, B. (2010). 95% of docs with smartphones use
medical apps. MobiHealthNews. Retrieved from
http://mobihealthnews.com/7990/95-of-doctors-with-
smartphones-usemedical-apps/.
Duke. (2012). Duke digital initiative. DDI 2011 Report.
Retrieved from http://cit.duke.edu/pdf/reports
/DDI2011report.pdf.
Glaser, B. G., & Strauss, A. L. (1967). The discovery of
grounded theory: Strategies for qualitative research. New
York: Aldine.
Griffin, G. (2011). Ten tips for designing mobile learning
content. Learning solutions magazine, June 2011.
Horton, W. (2011). ELearning by Design. 2nd edition. San
Francisco, CA: Pfeiffer.
Ismail, I., Gunasegaran, T., Koh, P.P. & Idrus, R.M. (2010).
Satisfaction of distance learners towards mobile learning in
the universiti sains Malaysia. Malaysian Journal of
Educational Technology, 10(2), pp. 47-54.
ISO. (1998). Ergonomic requirements for office work with
visual display terminals (VDTs) – Part 11: Guidance on
usability: ISO 9241-11.
Jonssen, P., & Jedde, L. (2009). Mobile Learning
Environments Educational Report. Retrieved online from
http://dspace.mah.se:8080/dspace/bitstream/handle/20
43/9339/Pedagogicalreport.pdf;jsessionid=5E739B830B
393C0DE2480CFA536FB669?sequence=1.
Kenny, R., Park, C., Neste-Kenny, V., Burton, A., & Meiers, J.
(2009). Using Mobile Learning to enhance the quality of
nursing practice education. In M. Ally (Ed.), Mobile
learning: Transforming the delivery of education and
training (pp. 247–264).
Lobo, D., Kaskaloglu, K., Fox, H., & Srisangkhajorn, T.
(2011). A Synergic Approach to Web Usability for
Smartphone, International Conference on Information and
Electronics Engineering, 5, 65-69.
McGreal, R. (2009). Mobile devices and the future of free
education. ICDE and EADTU International Conference
2009. Maastricht, Netherlands.
Mellow, P. (2005). The media generation: Maximise
learning by getting mobile. Proceedings of ASCILITE 2005.
Naismith, L., & Smith, P. (2009). Using Mobile
Technologies for Multimedia Tours in a traditional museum
setting. In M. Ally (Ed.), Mobile learning: Transforming the
delivery of education and training (pp. 247–264).
Nielsen, J. (2011). Mobile Usability Update. Retrieved
from http://www.useit.com/alertbox/mobile-usability.html
Nielsen, J. (2003). Mobile Usability. Retrieved from
http://www.useit.com/alertbox/mobile-usability.html
Nielsen, J. (1993). Usability 101: Introduction to usability.
Retrieved online from
http://www.useit.com/alertbox/20030825.html
Pastore, R. S., & Land, S. (2011). Mobile Computing in
Higher Education. In D. Surry (Ed.), Technology Integration
in Higher Education: Social and Organizational Aspects.
Pennsylvania: IGI Global.
Quinn, C. (2011). Designing mLearning: tapping into the
mobile revolution for organizational performance, Pfeiffer
Publishing, USA
Seale, C. (1999). The quality of qualitative research.
Thousand Oaks, CA: Sage.
Sharples, M., Taylor, J., & Vavoula, G. (2005). Towards a
Theory of Mobile Learning. In Proceedings of mLearn
2005 Conference, Cape Town, South Africa, 2005.
Stake, R. (1995). The art of case research. Thousand
Oaks, CA: Sage.
Stevens, D., & Kitchenham, A. (2011). An analysis of
mobile learning in education, business and medicine. In
Kitchenham (Ed.) Models for Interdisciplinary Mobile
Learning: Delivering Information to Students, IGI
publication (pp. 1-25).
Designing and Developing Mobile Based Instruction: A designer’s
perspective
71
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 71

Traxler, J. (2009). Current State of Mobile Learning. In
Mobile Learning: Transforming the Delivery of Education
and Training. UK.
Vaataja, H., Mannisto, A., Vainio, T., & Jokela, T. (2009).
Understanding user experience to support learning for
mobile journalist’s work. In Guy, R. (Ed.), The Evolution of
Mobile Teaching and Learning. Santa Rosa, California:
Informing Science Press.
Wang, Y., K. (2004). Context Awareness and Adaptation in
Mobile Learning. Proceedings of the 2nd IEEE Workshop
on Wireless and Mobile Technologies in Education (WMTE
’04) (pp. 154-158). JungLi, Taiwan: IEEE Computer
Society.
Wishart, J. (2009). Use of Mobile Technology for Teacher
Education. In M. Ally (Ed.), Mobile Learning: Transforming
the Delivery of Education and Training. UK (pp. 247–
264).
Woodill, G. (2011). The mobile learning edge. New York:
McGraw-Hill.
pastorer@uncw.edu
Designing and Developing Mobile Based Instruction: A designer’s
perspective
72
RESEARCH
Design and Technology Education: An International Journal 18.3
journal 18.3_Layout 1 04/10/2013 15:41 Page 72
